728x90

path('for', views.forLoop),
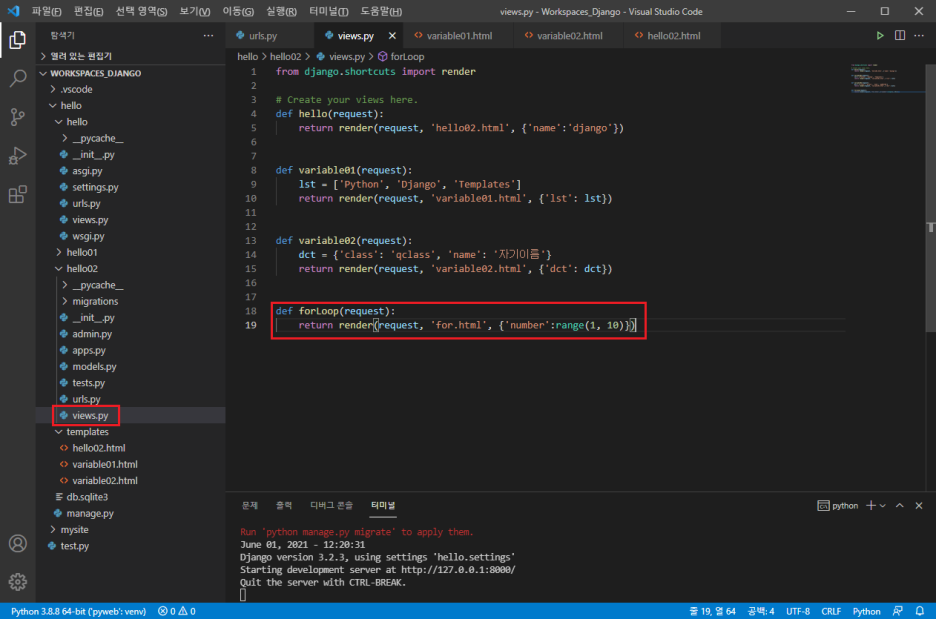
def forLoop(request):
return render(request, 'for.html', {'number':range(1, 10)})
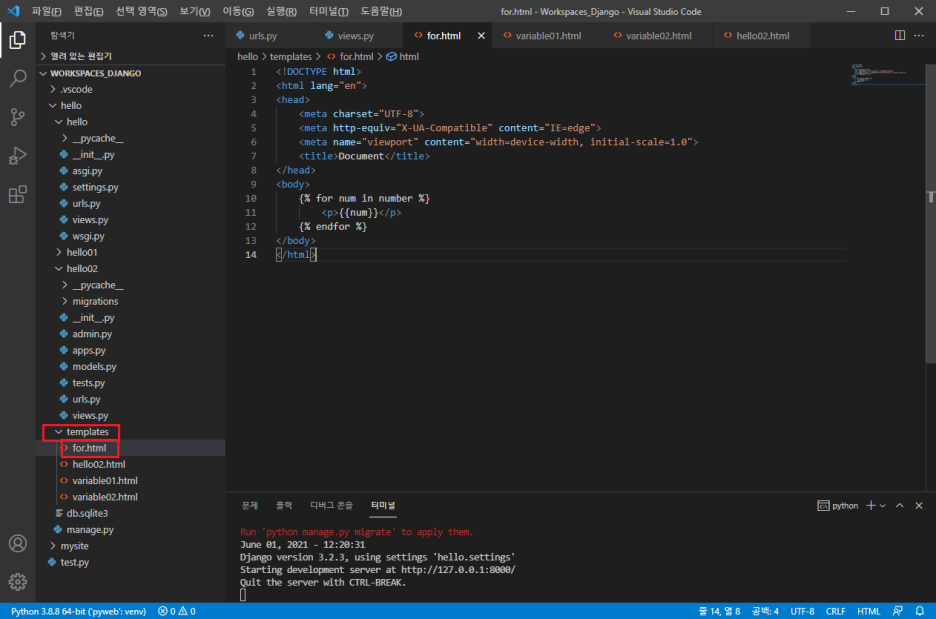
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
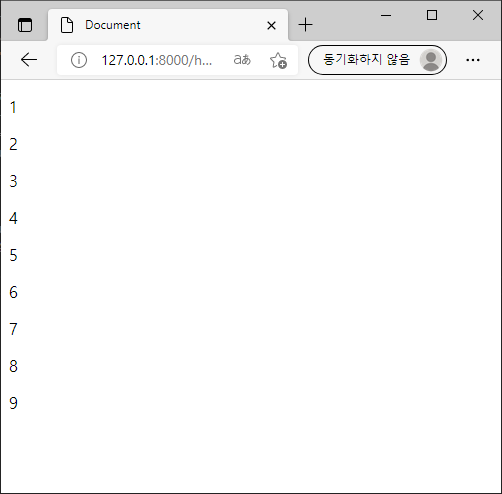
{% for num in number %}
<p>{{num}}</p>
{% endfor %}
</body>
</html>

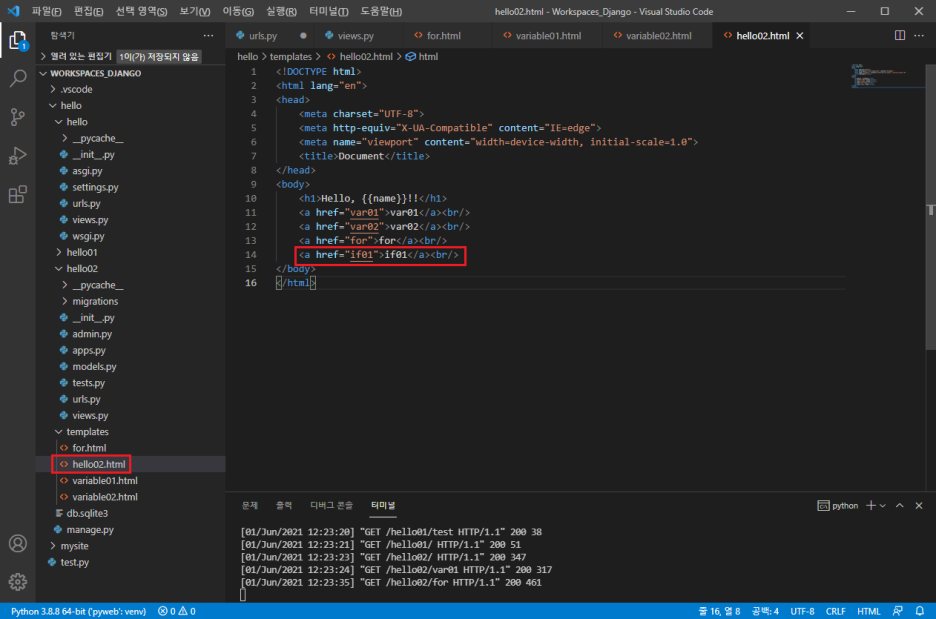
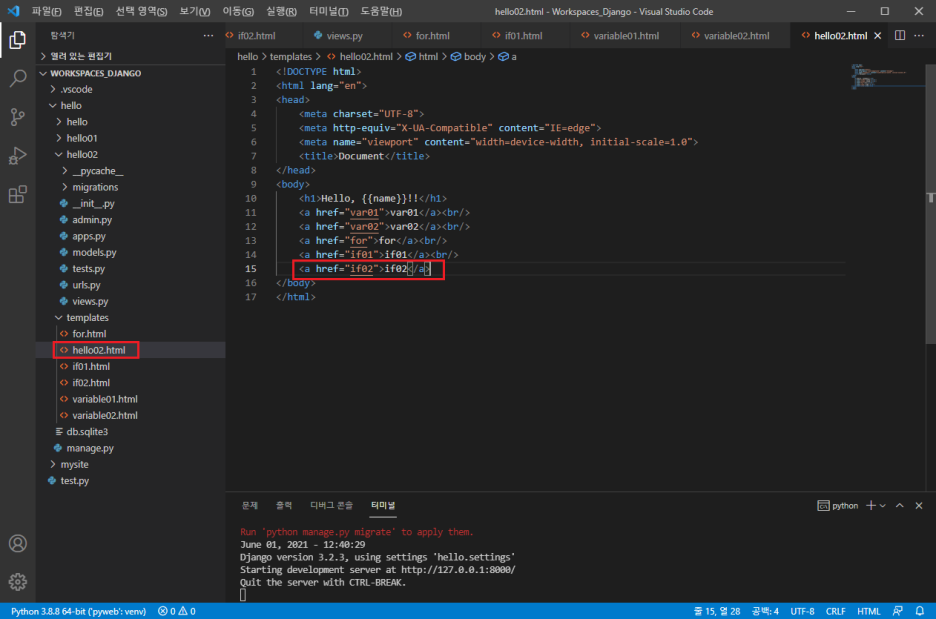
<a href="if01">if01</a><br/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
{% if user.id %}
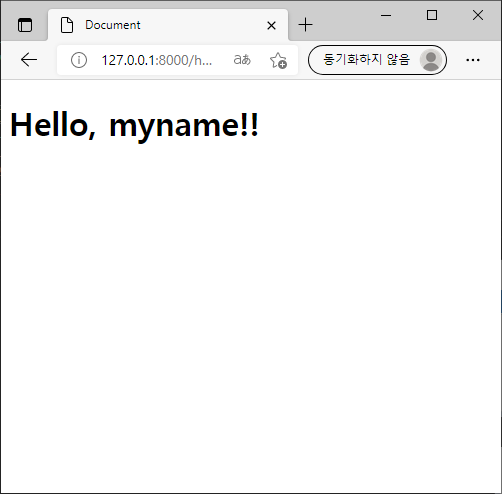
<h1>Hello, {{user.name}}!!</h1>
{% endif %}
</body>
</html>
def if01(request):
return render(request, 'if01.html', {'user':{'id':'qclass','name':'myname'}})
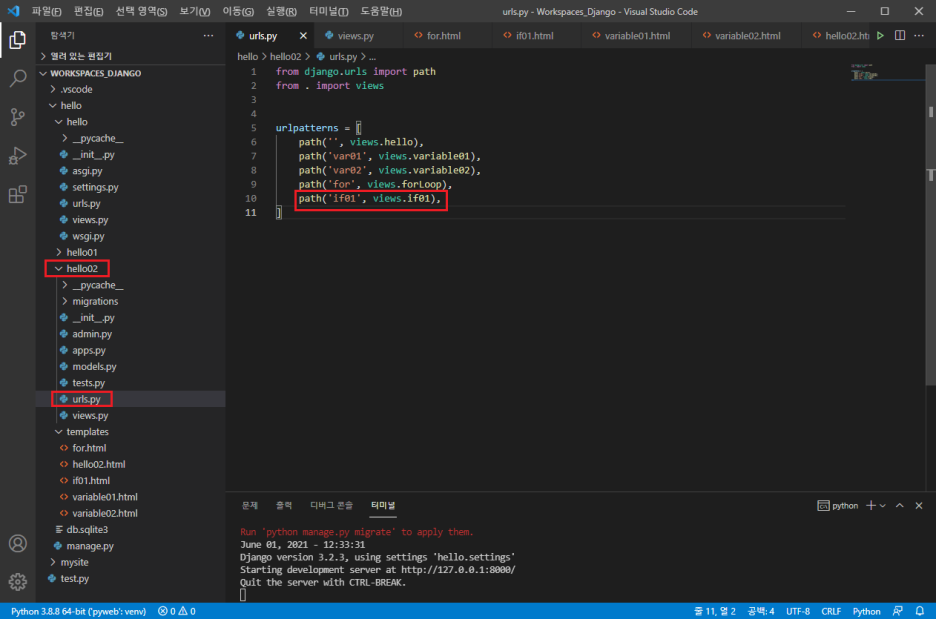
path('if01', views.if01),


{% if role == 'admin' %}
<h1>Admin page</h1>
{% elif role == 'manager' %}
<h1>Manager page</h1>
{% else %}
<h1>User page</h1>
{% endif %}
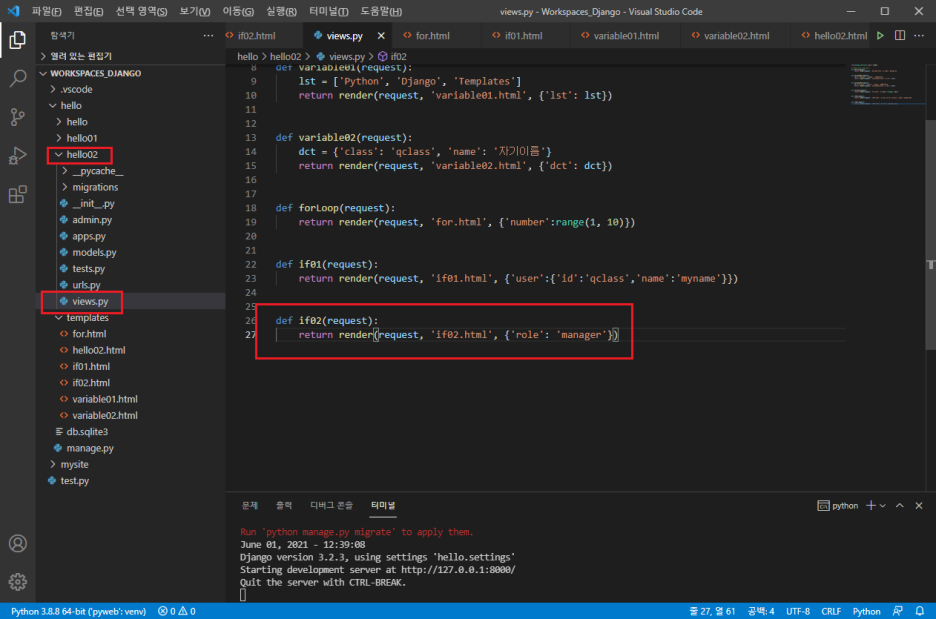
def if02(request):
return render(request, 'if02.html', {'role': 'manager'})
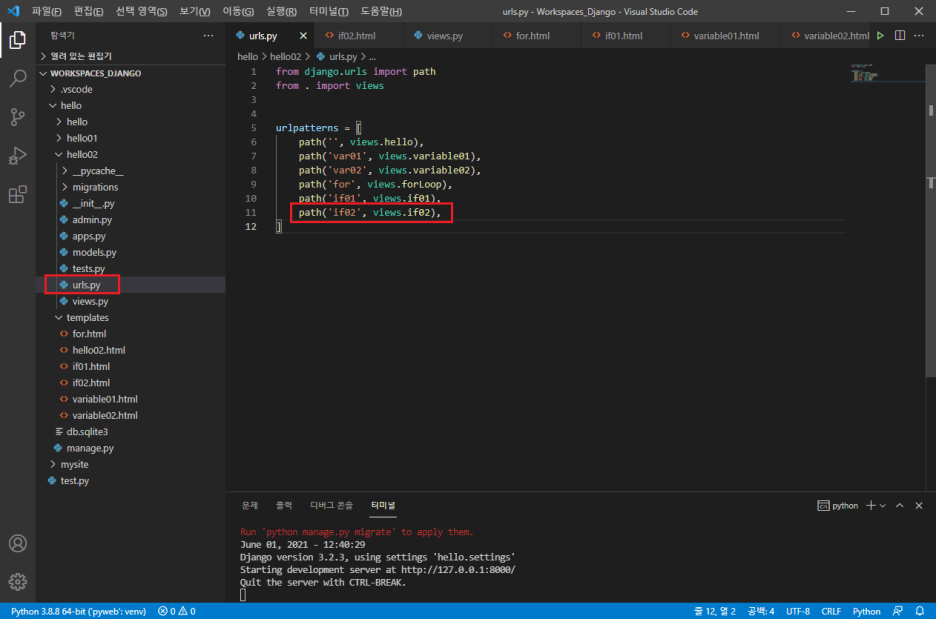
path('if02', views.if02),
<a href="if02">if02</a>


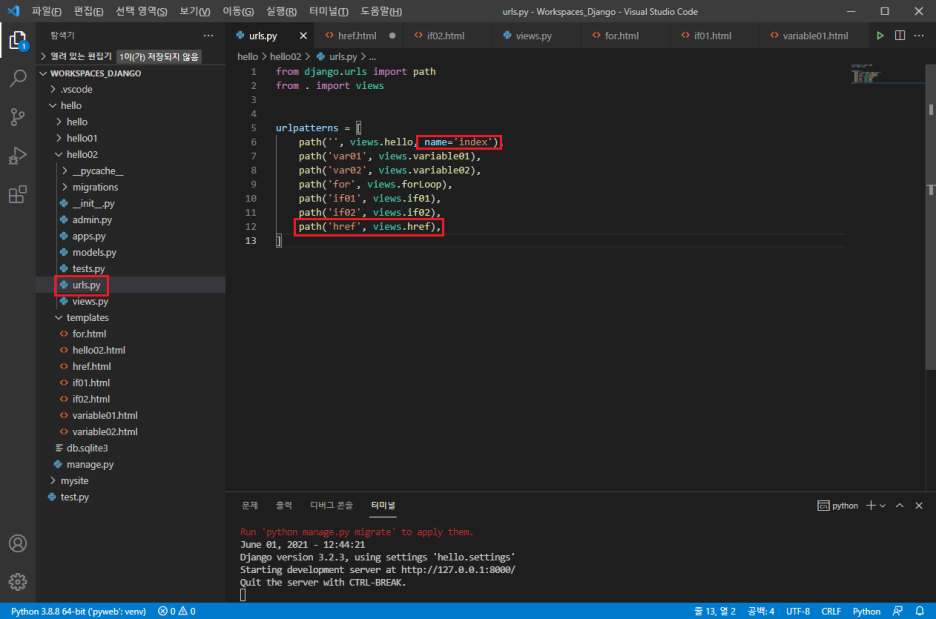
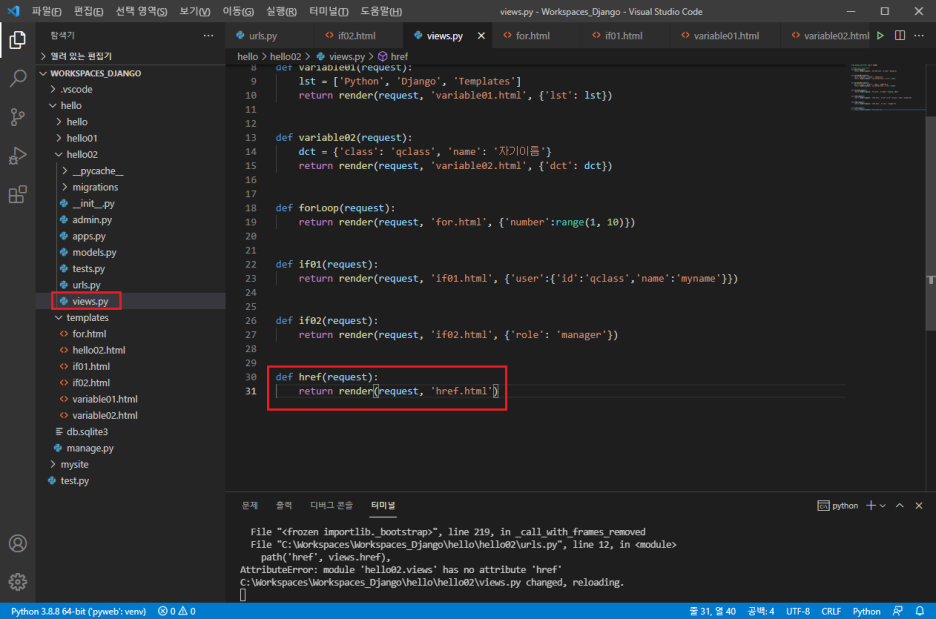
path('href', views.href),
def href(request):
return render(request, 'href.html')
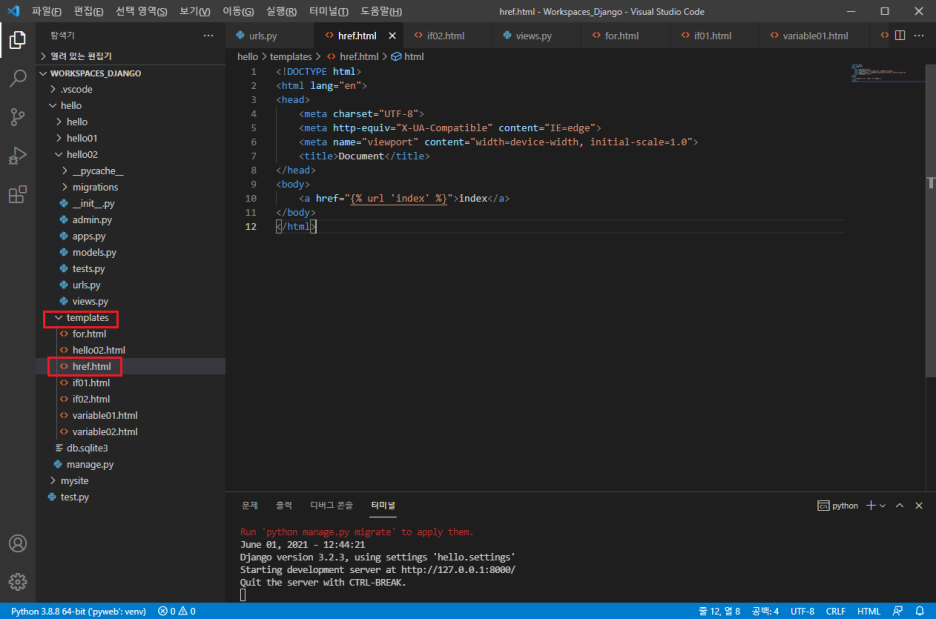
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
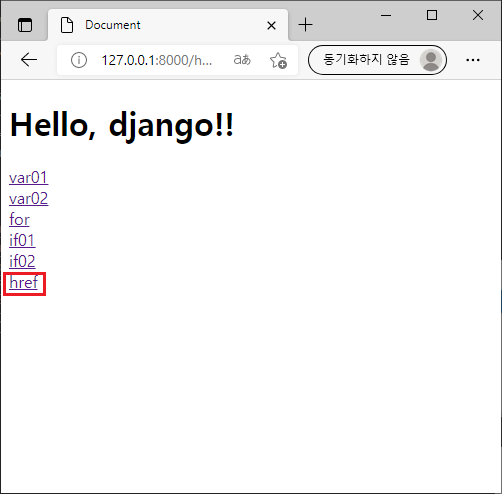
<a href="{% url 'index' %}">index</a>
</body>
</html>
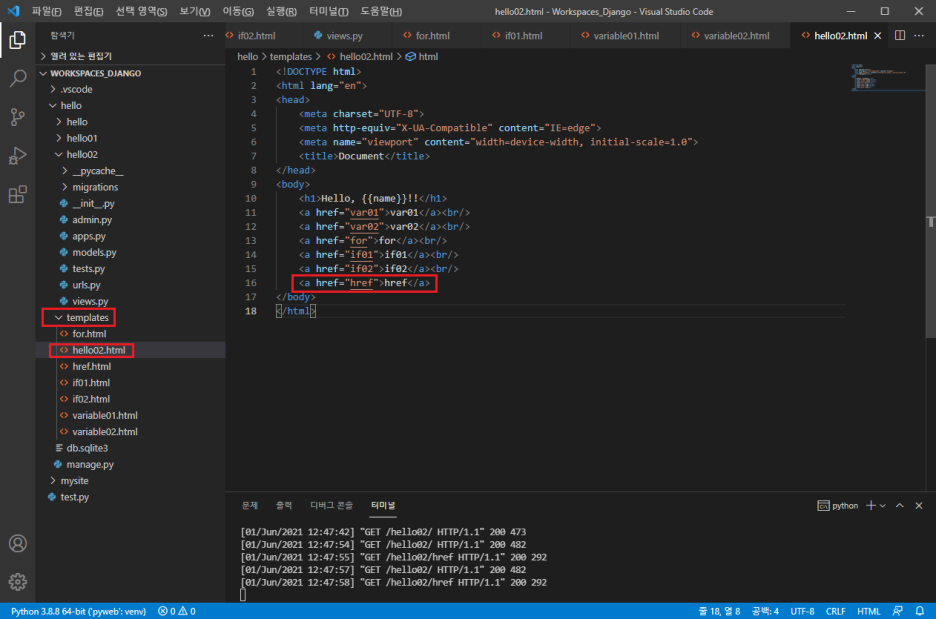
<a href="href">href</a>


728x90
'Python > Django' 카테고리의 다른 글
| [Django] 장고와 sqlite3로 CRUD 구현하기 (0) | 2022.05.19 |
|---|---|
| [Django] 장고 이용하여 페이지 구성하기02 (0) | 2022.05.17 |
| [Django] 장고 이용하여 페이지 구성하기01 (0) | 2022.05.16 |
| [Django] 설치부터 기본 세팅(VSCODE) (0) | 2022.05.15 |
![[Django] 장고 이용하여 페이지 구성하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbUkOuG%2FbtrnDF6NnDu%2FjY6KdTgqR2nWlO4zIHFApk%2Fimg.png)