728x90

1. 테이블
<table>
- 문서에 표를 작성할 때 사용
- 주요 속성
rowspan : 수직방향으로 셀 병합
colspan : 수평방향으로 셀 병합
- 테이블 주요 구성 태그
<tr> : 행 정의, th와 td만 자식요소로 포함
<th> : 제목 셀 정의
<td> : 데이터 셀 정의
<thead> : 테이블의 머리글
<tbody> : 테이블의 본문
<tfoot> : 테이블의 바닥글
<caption> : 테이블 제목
<col> : 테이블 열 정의
<colgroup> : 테이블의 열 그룹화
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
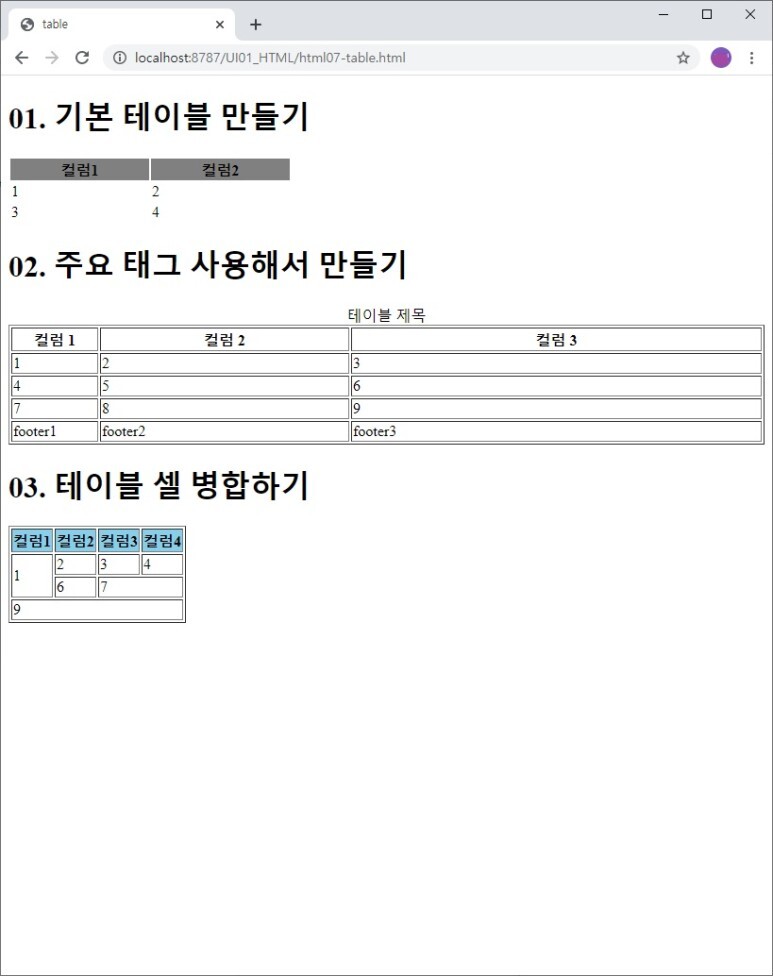
<h1>01. 기본 테이블 만들기</h1>
<table broder="1" style="width:300px;">
<tr style="background-color:gray;">
<th>컬럼1</th>
<th>컬럼2</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>02. 주요 태그 사용해서 만들기</h1>
<table border="1">
<caption>테이블 제목</caption>
<colgroup>
<col width="100px">
<col width="300px">
<col width="500px">
</colgroup>
<thread>
<tr>
<th>컬럼 1</th>
<th>컬럼 2</th>
<th>컬럼 3</th>
</tr>
</thread>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>footer1</td>
<td>footer2</td>
<td>footer3</td>
</tr>
</tfoot>
</table>
<h1>03. 테이블 셀 병합하기</h1>
<table border="1">
<thead style="background-color: skyblue;">
<tr>
<th>컬럼1</th><th>컬럼2</th><th>컬럼3</th><th>컬럼4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">9</td>
</tr>
</tfoot>
</table>
</body>
</html>
728x90
'Web > HTML' 카테고리의 다른 글
| [HTML] 리스트(list) (0) | 2021.12.02 |
|---|---|
| [HTML] 링크(link <a>) (0) | 2021.12.01 |
| [HTML] 텍스트(text), 이미지(img) (0) | 2021.11.30 |
| [HTML] 구분선(hr), 인용문(quotation) (0) | 2021.11.29 |
| [HTML] 제목, 단락, 주소 (0) | 2021.11.28 |
![[HTML] 테이블(table)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcbcJWU%2FbtriO1Npml7%2FKKvCee8WbDmJC0og6K2QFk%2Fimg.jpg)