728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>1.숫자형 형변환 number()</h2>
<p>문자형(정수형, 실수형)을 숫자형으로 반환</p>
<input type="text" id="num">
<button onclick="numTest(num.value)">클릭!</button>
<script type="text/javascript">
function numTest(val){
var val = Number(val) + 5;
alert(val + " : " + typeof(val));
}
</script>
<h2>2.정수형 형변환 parseInt()</h2>
<p>문자형을 정수형으로 반환</p>
<input type="text" id="int">
<button onclick="intTest(int.value);">클릭!</button>
<script type="text/javascript">
function intTest(val){
var val = parseInt(val) + 5;
alert(val + " : " + typeof(val));
}
</script>
<h2>3.실수형 형변환 parseFloat()</h2>
<p>문자형을 실수형으로 반환</p>
<input type="text" id="float">
<button onclick="floatTest(float.value);">클릭!</button>
<script type="text/javascript">
function floatTest(val){
var val = parseFloat(val) + 5;
alert(val + " : " + typeof(val));
}
</script>
<h2>4.검증함수 eval()</h2>
<p>문자열로 된 코드를 자바스크립트로 가져와서 실행</p>
<input type="text" name="evalue" placeholder="예) 5 + 10">
<button onclick="evalTest()">계산!</button>
<span></span>
<script type="text/javascript">
function evalTest(){
var val = document.getElementsByName("evalue")[0];
if(confirm("작성하신 코드가 맞나요? : " + val.value)){
document.getElementsByTagName("span")[0].innerHTML = "<b>계산결과 : " + eval(val.value) + "<b>";
} else {
val.value = "다시 작성해 주세요";
}
}
</script>
<hr>
<input type="number" class="calc">
<input type="text" list="cal" class="calc">
<datalist id="cal">
<option value="+">
<option value="-">
<option value="*">
<option value="/">
</datalist>
<input type="number" class="calc">
<button onclick="calc();"> = </button>
<span></span>
<script type="text/javascript">
function calc(){
var docs = document.querySelectorAll(".calc");
var res = "";
for(var i = 0; i < docs.length; i++){
res += docs[i].value;
}
document.getElementsByTagName("span")[1].innerHTML = eval(res);
}
</script>
</body>
</html>
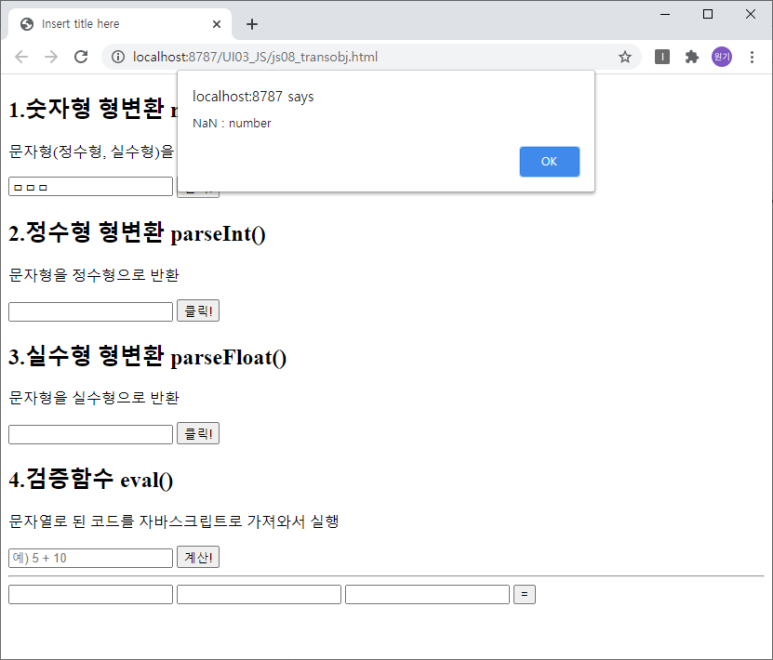
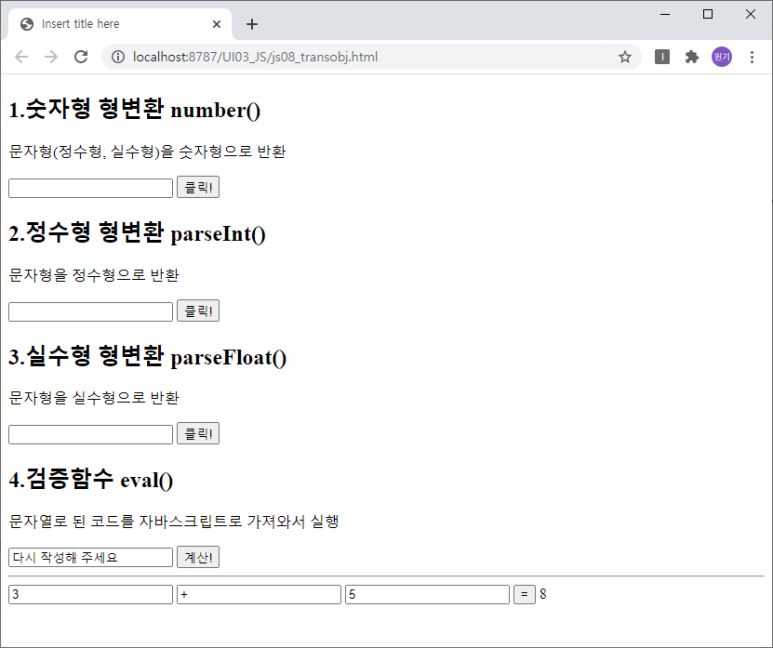
해당 코드를 실행하면 기본적으로 이와 같은 결과가 나옵니다.
하나하나 천천히 보기 위해 하나의 함수씩 보겠습니다!
해당 코드에서도 JS를 이와 같은 형식으로 쓸수 있다고 보여드리기 위해 HTML 영역중에서 내용의 바로 아래에 Script부분을 넣었습니다!
<h2>1.숫자형 형변환 number()</h2>
<p>문자형(정수형, 실수형)을 숫자형으로 반환</p>
<input type="text" id="num">
<button onclick="numTest(num.value)">클릭!</button>
<script type="text/javascript">
function numTest(val){
var val = Number(val) + 5;
alert(val + " : " + typeof(val));
}
</script>

이 코드를 보면 버튼을 클릭하면 input태그 안에 들어간 값을 numTest()함수에 전달합니다.
그 값이 숫자 이면 입력된 숫자에 5를 더한 값이 출력이 되고 숫자가 아닐경우 NaN(Not a Number)가 출력됩니다.
하지만 형 변환되어 typeof를 보니 number라고 출력이 됩니다.
<h2>2.정수형 형변환 parseInt()</h2>
<p>문자형을 정수형으로 반환</p>
<input type="text" id="int">
<button onclick="intTest(int.value);">클릭!</button>
<script type="text/javascript">
function intTest(val){
var val = parseInt(val) + 5;
alert(val + " : " + typeof(val));
}
</script>

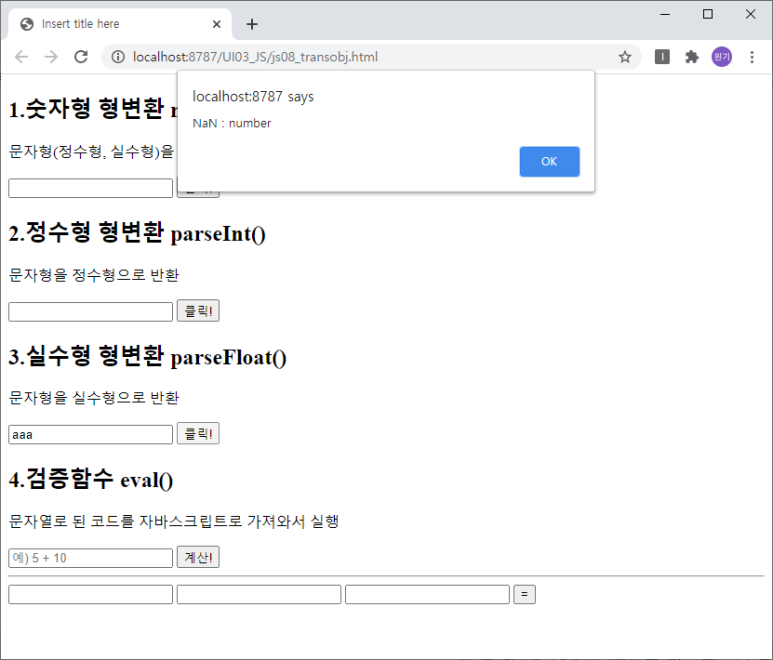
문자를 입력해서 NaN가 출력이 되었지만 타입을 알아보니 number타입입니다! 형변환 되었다는걸 알수 있습니다.
<h2>3.실수형 형변환 parseFloat()</h2>
<p>문자형을 실수형으로 반환</p>
<input type="text" id="float">
<button onclick="floatTest(float.value);">클릭!</button>
<script type="text/javascript">
function floatTest(val){
var val = parseFloat(val) + 5;
alert(val + " : " + typeof(val));
}
</script>
<h2>4.검증함수 eval()</h2>
<p>문자열로 된 코드를 자바스크립트로 가져와서 실행</p>
<input type="text" name="evalue" placeholder="예) 5 + 10">
<button onclick="evalTest()">계산!</button>
<span></span>
<script type="text/javascript">
function evalTest(){
var val = document.getElementsByName("evalue")[0];
if(confirm("작성하신 코드가 맞나요? : " + val.value)){
document.getElementsByTagName("span")[0].innerHTML = "<b>계산결과 : " + eval(val.value) + "<b>";
} else {
val.value = "다시 작성해 주세요";
}
}
</script>

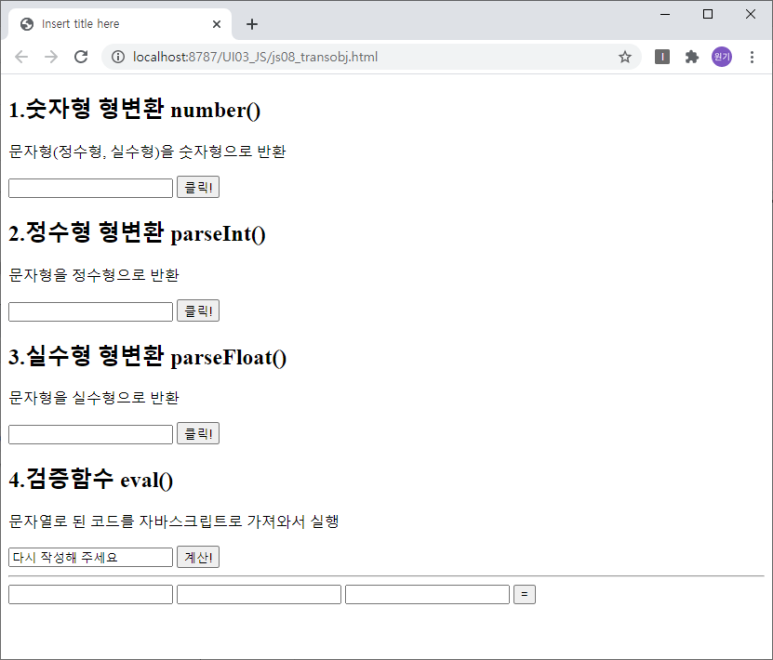
cancel을 누르게 되면 input 태그에 다시 작성해주세요 가 출력됩니다!
<input type="number" class="calc">
<input type="text" list="cal" class="calc">
<datalist id="cal">
<option value="+">
<option value="-">
<option value="*">
<option value="/">
</datalist>
<input type="number" class="calc">
<button onclick="calc();"> = </button>
<span></span>
<script type="text/javascript">
function calc(){
var docs = document.querySelectorAll(".calc");
var res = "";
for(var i = 0; i < docs.length; i++){
res += docs[i].value;
}
document.getElementsByTagName("span")[1].innerHTML = eval(res);
}
</script>
제일 아래에 박스 3개가 보이시나요??
3개의 박수중 가운데 박스는 연산방식을 선택하는 박스이며
양 옆의 박스는 숫자를 결정해주는 박스입니다.
세개의 박스를 모두 채우고 = 버튼을 클릭하면 연산이 됩니다.
728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] math (0) | 2022.01.18 |
|---|---|
| [JavaScript] date(날짜) (0) | 2022.01.17 |
| [JavaScript] NumberObject (0) | 2022.01.15 |
| [JavaScript] Object(오브젝트 / 객체) (0) | 2022.01.14 |
| [JavaScript] DOM(돔) 구조 (0) | 2022.01.13 |
![[JavaScript] TransObject(형변환)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcKRwtt%2FbtrmGh1AfyG%2FAAAAAAAAAAAAAAAAAAAAAOcG6DOeVIvbuaQqdmrGRK9ymaMskCGd1pWIU6edhKcO%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DOcirsd1vNmF3MZ%252BkzEHzsina22w%253D)