
노드몬을 설치할건데 먼저 노드몬이 무엇일까요??
원래 노드서버를 킨 다음에 노드서버 안에서 무언가를 변경하게 되면 서버를 내린다음에 다시 가동을 시켜야 바꾼 소스가 반영이됩니다.
하지만 노드몬을 이용하면 서버를 내리고 다시 올리지 않아도 소스의 변화를 감지해서 변화된 부분을 반영을 시켜줍니다.
3000번포트에 익스포트를 이용하여 올렸던 서버를 실행시켜보겠습니다.

이렇게 출력이 되네요!

그치만 뒤에 메세지를 추가하여 해당 메세지로 수정을하고 새로고침을 해보았지만 아무 변화가 없습니다.

그치만 서버를 끄고 다시 실행시켜보겠습니다.


이제 변경이 되었네요.
하지만 매번 이렇게 서버를 내리고 올리기 번거롭기 때문에 노드몬을 설치하려고합니다.
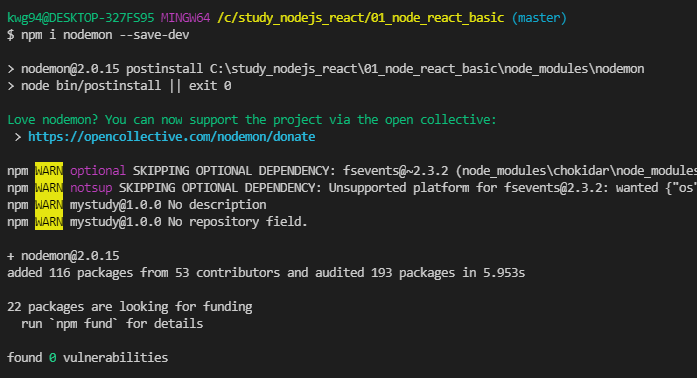
npm install nodemon --save-dev이 명령어로 노드몬을 설치할수 있습니다.
어? 근데 뒤에 -dev는 뭔가요??
원래는 save만 붙였지 않나요??
dev라는 것을 붙이는 이유는 무엇일까요??
development모드와 production모드가 있습니다.
그런데 -dev를 붙이게 되면 development모드 즉, 로컬에서 사용할때만 사용하는 의미가 됩니다.
개발할때만 사용하고 실제 배포했을때는 사용하지 않겠다는 의미입니다.

설치가 됐네요!

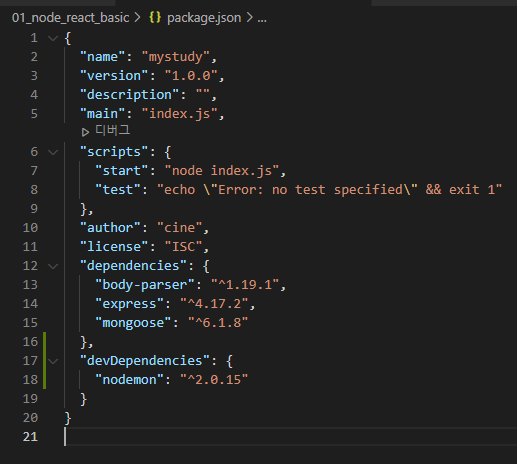
package.json 파일을 보면 nodemon이 설치가 되었는데 원래라면 그냥 dependencies에 설치가 되었어야하는데 devDependencies가 새로 생겨서 그안에 설치가 되었습니다.
바로 저희가 dev모드로 설치를 했기 때문입니다.
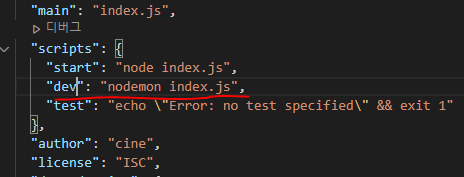
그리고 시작할때 노드몬으로 시작히가위해서 scripts를 하나 더 작성하려고합니다.
지금은 start를 입력해두고 npm run start로 시작하는데요.

이렇게 dev명령을 이용하면 노드몬을 이용하여 index.js를 실행하겠다는 의미입니다.

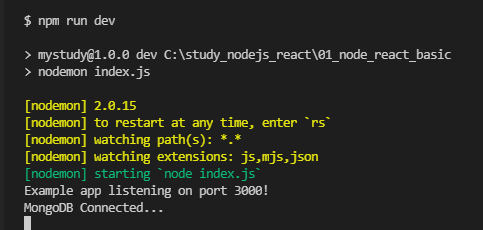
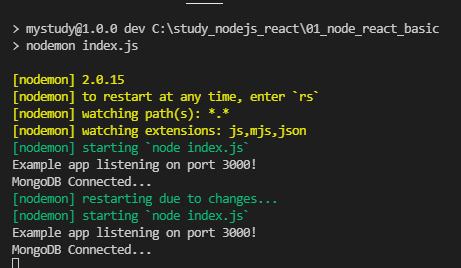
이번엔 npm run dev로 서버를 실행시켜보겠습니다.

아까 입력했던 Happy New Year!까지 잘 출력이 되는데요!
이번에는 다시 빼보겠습니다.


서버를 새로 실행시키지 않았는데도 내용을 수정하고 저장하니까 알아서 새롭게 로드가 됩니다.
그리고 클라이언트를 새로고침 하니까 변경된 내용이 잘 반영되어 출력이 됩니다!
'따라하며 배우는 시리즈 > NodeJS & ReactJS Basic' 카테고리의 다른 글
| [NodeJS] 노드 리액트 기초 - Bcrypt로 비밀번호 암호화 하기 (0) | 2022.09.05 |
|---|---|
| [NodeJS] 노드 리액트 기초 - 비밀 설정 정보 관리(모듈 이용해서 비밀정보 관리) (1) | 2022.09.02 |
| [NodeJS] 노드 리액트 기초 - BodyParser를 이용한 회원가입 기능(with.PostMan) (0) | 2022.08.31 |
| [NodeJS] 노드 리액트 기초 - MongoDB Model & Schema(몽고디비 모델, 스키마) (0) | 2022.08.29 |
| [NodeJS] 노드 리액트 기초 - MongoDB 연결하기 (0) | 2022.08.26 |
![[NodeJS] 노드 리액트 기초 - Nodemon(노드몬) 설치](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJzhrz%2Fbtrr9Amggf5%2FgxEfuK42Z4Uxj0FRUrcYRk%2Fimg.png)