
리액트는 기본적으로 자바스크립트입니다.
그렇기 때문에 js파일로 구성이 되고 web이기 때문에 html파일이 필요합니다.
html에서는 가장 기본적으로 <html>, <head>, <body>가 필요하죠?
<html>
<head>
</head>
<body>
</body>
</html>위와 같은 형태가 될것입니다.
여기에서 자바스크립트를 불러오기 위해서는 <script src="자바스크립트파일명"></script>가 필요합니다.
리액트는 기본적으로 위의 스크립트에 들어갈 src안의 자바스크립트 파일입니다.
또한 src를 쓰지 않고 <script></script>사이에 자바스크립트 코드를 작성할수도 있습니다.



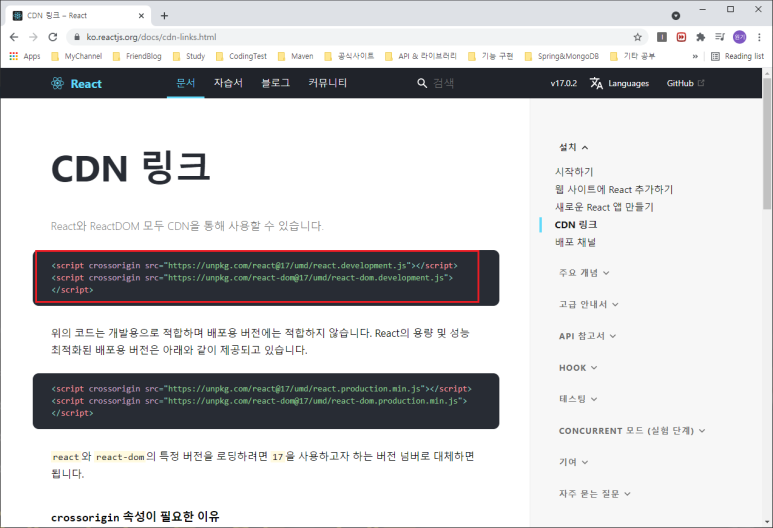
또한 리액트를 사용하기 위해서는 해당 스크립트 구문을 가져와서 사용하여야합니다.
지금은 개발을 위해 리액트를 사용하기에 위에있는 development구문을 가져오고 배포를 할때는 아래쪽의 production구문을 사용합니다.
실제 리액트를 활용할때는 이 구문을 가져다 쓰는것이 아닌 npm을 통해 react와 react-dom을 반드시 설치하여야합니다.
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
// createElement는 태그를 만드는것(HTML 태그를 만듬)
const e = React.createElement;
// React안에는 component가 들어있는데 이것을 상속함
class LikeButton extends React.Component{
// class는 기본적으로 constructor가 있다.
// 해당 부분은 컴포넌트가 실행될때 가장 먼저 실행된다
constructor(props){
super(props)
// State : 바뀔 여지가 있는 부분
this.state = {
liked : false
};
}
render(){
// <button onclick: "{this.setState({liked : true})}, type: 'submit'}" type="submit">Like</button>
return e('button', { onClick: () => {this.setState({liked : true})}, type: 'submit'},
this.state.liked === true ? 'Liked' : 'Like',
);
}
}
</script>
<script>
// 실제 화면에 구성해줌
ReactDOM.render(e(LikeButton), document.querySelector('#root'));
</script>
</body>
</html>리액트 문법을 이용하여 간단한 코드를 작성해 보았습니다. 주석을 달아 놓았지만 한줄씩 코드를 볼까요?
<div id="root"></div>이부분의 경우 어쨋든 리액트도 자바스크립트 언어이기 떄문에 body영역안에 표현을 해주는 무언가가 있어야 합니다.
div태그로 root를 만들어 이곳에 표현을 할 예정입니다.
const e = React.createElement;해당 내용은 e라는 변수는 리액트로 HTML태그를 만든다는 의미입니다.
class LikeButton extends React.Component{
}class로 만들었는데 지금은 Hooks를 많이 쓴다고 합니다 하지만 현재 만들어진 대부분의 라이브러리는 class로 작성되어있기 때문에 class를 써보았는데요.
React안에는 component가 존재하는데 이것을 상속하였습니다.
this.state = {
liked : false
};state는 상태라는 뜻으로 화면 내에서 바뀔수 있는 모든 것들을 뜻합니다.
저는 like라는 버튼을 클릭했을경우 liked로 바꿀 것입니다.
render(){
// <button onclick: "{this.setState({liked : true})}, type: 'submit'}" type="submit">Like</button>
return e('button', { onClick: () => {this.setState({liked : true})}, type: 'submit'},
this.state.liked === true ? 'Liked' : 'Like',
);
}render(){}의 영역은 화면이 이런것들을 만들겠다 라는 것을 선언해준다고 보시면됩니다.
예를들어 render의 안에
return e('button', null, 'Like');라는 코드가 있다면
<button>Like</button>과 같은 의미입니다.
또 위에서는
return e('button',
{ onClick: () => {this.setState({liked : true})}, type: 'submit'},
this.state.liked === true ? 'Liked' : 'Like',
);속성을 함수로 표현을 했는데 liked의 속성은 이 버튼을 클릭하게 되면 true로 바뀌게 됩니다.
따라서 버튼을 클릭하기 전에는 false속성으로 Like로 표현되는데 버튼을 클릭하고 나면 Liked가 됩니다.
ReactDOM.render(e(LikeButton), document.querySelector('#root'));render()가 화면에 이렇게 표현하겠다라고 정의를 해주었다면 ReactDOM.render();는 실제 화면이 이렇게 표현하겠다 라는 의미입니다.
LikeButton이라는 클래스를 문서의 id가 root인곳 즉, 가장 첫번째로 만든 div안에 넣겠다 입니다.
'SPA > React' 카테고리의 다른 글
| [React] 게임으로 배우는 리액트 - Fragment, setState (0) | 2022.05.27 |
|---|---|
| [React] 게임으로 배우는 리액트 - 구구단게임 만들기 (0) | 2022.05.26 |
| [React] 게임으로 배우는 리액트 - 바벨(babel) (0) | 2022.05.25 |
| [React] 리액트를 왜 사용할까? (0) | 2022.05.23 |
| [React] Hello, React! 리엑트 서버 띄우기 (2) | 2022.05.22 |
![[React] 게임으로 배우는 리액트 - 기본 문법(class, state, render())](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdejbi1%2FbtrnC38kVe6%2FViipce3XuBxpoAVANgk1lK%2Fimg.png)