728x90


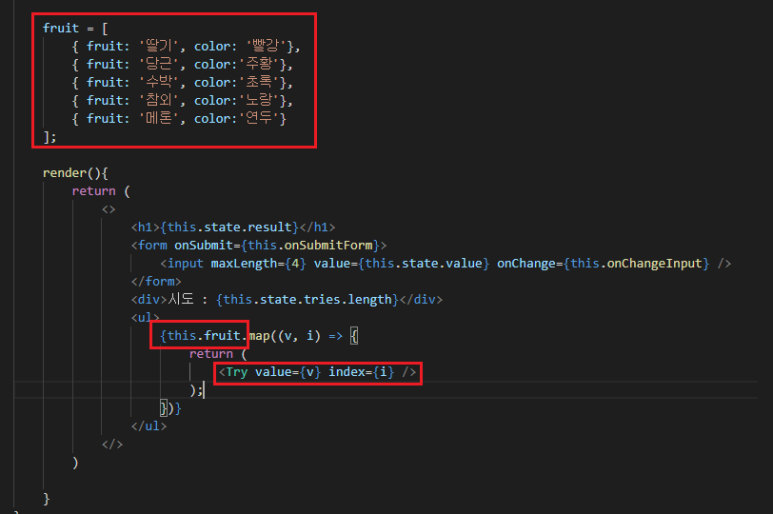
앞선 포스팅에서의 코드를 살짝 수정했습니다.
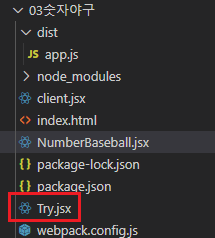
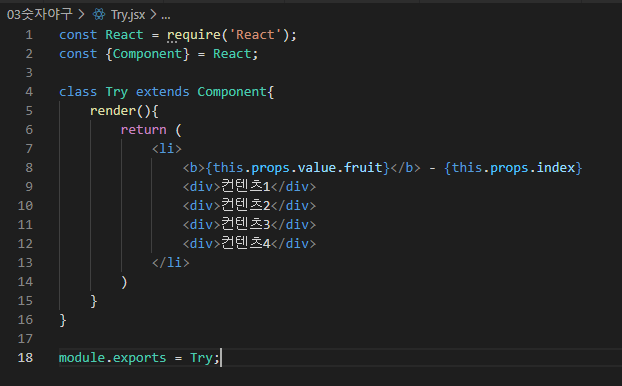
코드를 좀더 깔끔하게 보고 가독성을 위해 배열을 위에 따로 빼두었고 <li>태그를 다른 파일로 뺴두었습니다.


해당 코드처럼 따로 분리를 해두었고 NumberBaseball.jsx에서는 import Try를 해주었습니다.
이렇게 분리를 하는것을 컴포넌트 분리라고 합니다.
코드가 너무 길어진다 싶을때 이런식으로 분리를 해두면 유지보수도 조금 더 수월하겠죠?
Try.jsx 파일에서 v와 i는 선언되어있지 않아서 사실 사용할수 없습니다.
하지만 NumberBaseball.jsx파일에서
<Try />가 아닌
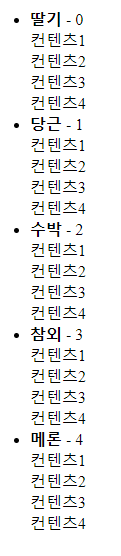
<Try value={v} index={i} />를 사용함으로서 Try.jsx파일에서도 사용할수 있도록 만들어 줍니다.
이러한 것을 Props라고 합니다.
HTML에서는 Attribute라고 하는데 리액트에서는 Props라고 한다고합니다.

728x90
'SPA > React' 카테고리의 다른 글
| [React] 게임으로 배우는 리액트 - 숫자야구 (0) | 2022.06.04 |
|---|---|
| [React] 게임으로 배우는 리액트 - JSX에서 주석 (0) | 2022.06.03 |
| [React] 게임으로 배우는 리액트 - 반복문 (map, key) (0) | 2022.06.01 |
| [React] 게임으로 배우는 리액트 - import와 require 비교 (0) | 2022.05.31 |
| [React] 게임으로 배우는 리액트 - Webpack(웹팩) (0) | 2022.05.30 |
![[React] 게임으로 배우는 리액트 - 컴포넌트 분리와 props](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fl6sbv%2FbtrnC3N0zL1%2FABetSgy42VF5GiM6S4nPCK%2Fimg.png)