
현재 Boiler Plate는 로그인과 회원가입을 구현하기위해 Formik과 Yup이란 라이브러리를 사용해서 다이나믹하게 만들어야하지만 기초적인 부분만 다루기 위해 이메일이나 비밀번호만을 가지고 로그인페이지를 만들려고합니다!

지금 현재는 서버를 실행시키면 LandingPage가 나오도록 코드가 짜여져 있는데 이 랜딩부분을 수정해 보겠습니다.
import React, { useEffect } from 'react';
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data))
}, [])
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<h2>시작 페이지</h2>
</div>
)
}
export default LandingPage;

페이지가 이렇게 바뀝니다!
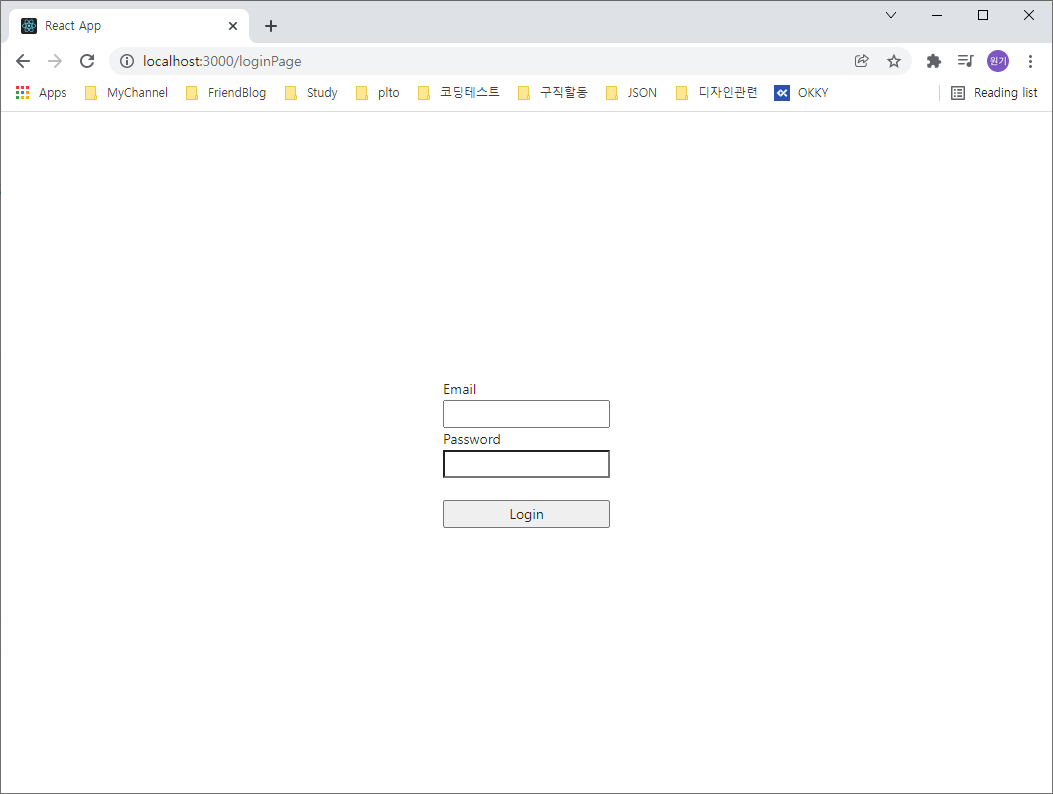
URL에 http://localhost:3000/loginPage 입력을하면 로그인 페이지로 가도록 코딩이 되어있는데요.
한번 직접 이동해보겠습니다.
우선 LoginPage.js파일은 이렇게 코드를 작성했습니다.
import React, { useState } from 'react';
import { useDispatch } from 'react-redux';
import { loginUser } from '../../../_actions/user_action';
function LoginPage() {
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column'}}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type='email' value={Email} onChange={onEmailHandler}/>
<label>Password</label>
<input type='password' value={Password} onChange={onPasswordHandler}/>
<br />
<button formAction=''>
Login
</button>
</form>
</div>
)
}
export default LoginPage;

페이지의 형태를 만들기위해 작성한 코드입니다.
input 태그에서 value부분에 state를 넣어주어야합니다.
state를 변화를 시켜서 데이터를 변화시켜주어야 하는데요.
const [Email, setEmail] = useState("");
const [Password, setPassword] = useState("");useState("")에서 안에 들어가는 "" 는 처음에 시작할떄 어떻게 시작하는지에대한 상태인데 이메일과 패스워드는 처음에 빈칸으로 시작해야하기 때문에 빈 문자열을 넣었습니다.
useState는 react라이브러리에서 가져올수 있습니다.
하지만 이 코드로 상태를 바꿀수는 있지만 아마 타이핑을 하려고 하면 타이핑은 되지 않을 것입니다.
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
}이 코드를 작성해서 onChange라는 이벤트를 발생시켜야 state가 바뀌어야 value가 바뀌게 됩니다!
자 이렇게 로그인을 위한 준비가 되었는데 아직까지는 버튼을 눌러도 동작이 뭔가 되지 않는데요.
form태그에 submit이벤트에도 핸들러가 있어야합니다.
const dispatch = useDispatch();
const onSubmitHandler = (event) => {
// 버튼만 누르면 리프레시 되는것을 막아줌
event.preventDefault();
console.log('Email', Email);
console.log('Password', Password);
let body = {
email: Email,
password: Password,
}
dispatch(loginUser(body));
}event.preventDefault();를 해주지 않으면 버튼을 누를때마다 페이지가 리프레시됩니다.
그런 현상을 막아주기 위한 코드입니다.
원래는 이 안에서 axios를 통해 원하는 path에다가 body를 보내주어야 하는데 리덕스를 사용하고 있기 때문에 그 역할을 디스패치를 이용해서 action을 취할 예정입니다.
import React, { useState } from 'react';
import { useDispatch } from 'react-redux';
import { loginUser } from '../../../_actions/user_action';
function LoginPage() {
const dispatch = useDispatch();
const [Email, setEmail] = useState("");
const [Password, setPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
}
const onSubmitHandler = (event) => {
// 버튼만 누르면 리로드 되는것을 막아줌
event.preventDefault();
console.log('Email', Email);
console.log('Password', Password);
let body = {
email: Email,
password: Password,
}
dispatch(loginUser(body));
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column'}}
onSubmit={onSubmitHandler}
>
<label>Email</label>
<input type='email' value={Email} onChange={onEmailHandler}/>
<label>Password</label>
<input type='password' value={Password} onChange={onPasswordHandler}/>
<br />
<button formAction=''>
Login
</button>
</form>
</div>
)
}
export default LoginPage;로그인 페이지의 전체 코드입니다.
import axios from 'axios';
import {
LOGIN_USER,
} from './types';
export function loginUser(dataToSubmit) {
const request = axios.post('/api/users/login', dataToSubmit)
.then(response => response.data)
return {
type: LOGIN_USER,
payload: request
}
}디스패치를 통해 받아온 data를 path에다가 보내주고 잘 보내주었다면 data를 리턴하겠습니다.
type은 쉬운 관리를 위해 따로 뺴주었는데요.
export const LOGIN_USER = "login_user";_actions디렉터리에 tpyes.js 파일에서 관리를 해주겠습니다.
import {
LOGIN_USER
} from '../_actions/types'
export default function (state = {}, action) {
switch(action.tpye) {
case LOGIN_USER:
return { ...state, loginSuccess: action.payload }
break;
default:
return state;
}
}_reducer디렉터리에 user_reducer.js파일을 생성하여 이렇게 코드를 작성했습니다.
주의할점!! state = {}안해주면 에러 발생합니다!!
(이거 때문에 진짜 고생했어요..)
action.type이 로그인유저이면 상태와 성공시 메세지를 리턴하네요!

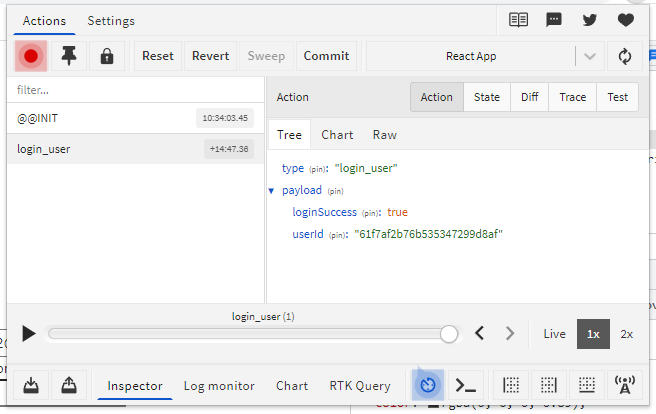
이렇게 완성된 코드를 실행하고 데이터베이스에 있는 id로 로그인을 한뒤 redux extension을 보면 이렇게 성공했습니다!
'따라하며 배우는 시리즈 > NodeJS & ReactJS Basic' 카테고리의 다른 글
| [ReactJS] 로그아웃 기능 구현하기 (0) | 2022.09.20 |
|---|---|
| [ReactJS] 회원가입 페이지 구현하기 (1) | 2022.09.19 |
| [ReactJS] class Component & functional Component (0) | 2022.09.17 |
| [ReactJS] Redux 기초, Redux 설정 (1) | 2022.09.16 |
| [ReactJS] Antd CSS Framework (0) | 2022.09.15 |
![[ReactJS] 로그인 페이지 구현하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fy6F50%2Fbtrr9f4UYKq%2FitCKXv25H50ffZtpgzBlok%2Fimg.png)