
타입스크립트는 타입 명시를 위해 사용하지만 any라는 타입도 존재합니다.
any라는 타입은 어떤 타입도 올수 있으며 자바스크립트와 같은 역할을 합니다.
let getData: any = 1;
getData = 'hello';
getData = false;이러처럼 처음에 number타입의 1을 할당하고 이후에 string이나 boolean을 재할당해도 에러가 발생하지 않습니다.
하지만 타입스크립트는 더 많은 타입 명시를 할수록 장점이 나타나기 때문에 any는 사용을 최소화 해야합니다.
그럼에도 any를 반드시 사용해야 할수도 있는데요.
어떤 타입이 들어올지 예측할수 없는 경우는 타입을 지정할 수 없기 때문에 any를 사용해야합니다.
또한 number타입과 string타입 두가지가 들어올수 있는경우도 있을텐데 이런 경우에는 any보다는 union 타입을 사용해주면 좋습니다!
let price: number | string = 10000;
data = '만원';
// data = false; // error위의 코드의 경우 에러가 발생하지 않습니다.
하지만 data라는 변수에 false라는 boolean 타입을 할당해주고자 하면 에러가 발생하게 됩니다.
let totalCoas: numner;
let orderID: number | string;
const calculateTotalCose = (price: number | string, qty: number): void => {
};
const findOrderId = (customer: { costomerId: numner | string, name: string},
productId: number | string): number | string => {
return orderId;
}이 코드는 매우 복잡하죠??
코드를 작성할 때는 같은 코드가 있으면 반복해서 쓰는것 보다는 타입으로 지정하고 재사용하는 것이 좋은데요.
이럴때 Typs Alias를 사용할수 있습니다.
type StrOrNum = number | string;
let totalCoas: numner;
let orderID: StrOrNum;
const calculateTotalCose = (price: StrOrNum, qty: number): void => {
};
const findOrderId = (customer: { costomerId: StrOrNum, name: string}, productId: StrOrNum): StrOrNum => {
return orderId;
}이러한 것을 TypeAlias 라고 부릅니다.
코드가 읽기도 훨신 좋고 간단해 졌죠??
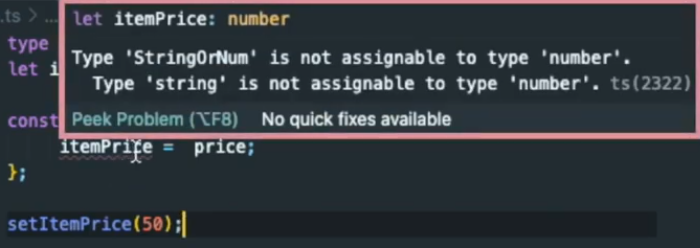
type StrOrNum = number | string;
let itemPrice: numner;
const setItemPrice = (price: StrOrNum): void => {
itemPrice = price;
};
setItemPrice(50);
위의 코드는 에러가 발생하게 됩니다.
price는 number타입이 올수도 있고 string타입이 올수도 있는데 itemPrice는 number만 올 수 있기 때문이죠.
이럴때는 자바스크립트에 내장이 되어있는 typeof Operator를 사용하면 해결할수 있습니다.
Typeof 연산자와 조건문을 사용함으로서 이러한 문제가 되는 코드를 고치는 것입니다.
type StrOrNum = number | string;
let itemPrice: numner;
const setItemPrice = (price: StrOrNum): void => {
if(typeof price === 'string'){
itemPrice = 0;
} else {
itemPrice = price;
}
};
setItemPrice(50);유니온 타입을 사용할때는 이러한 코드 검증을 수행하는 유효성 검사가 필요할 때가 있습니다.
이러한 것을 타입스크립트에서는 타입가드(Type Guard)라고 부릅니다.
'TS 관련 > TypeScript' 카테고리의 다른 글
| [TypeScript] Class와 객체(OOP 프로그래밍) (0) | 2022.07.18 |
|---|---|
| [TypeScript] 옵셔널(optional) ?, 선택적 매개변수 (0) | 2022.07.17 |
| [TypeScript] Enum(열거형)과 리터럴 타입 (0) | 2022.07.15 |
| [TypeScript] Readonly(읽기전용) 속성 (0) | 2022.07.14 |
| [TypeScript] 타입으로 사용되는 인터페이스(Interface) (0) | 2022.07.13 |
![[TypeScript] Union Type(유니언 타입), Type Alias, 타입가드](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcAxevS%2Fbtrp6xe8amA%2Fou5gs94i7fusZsY6vikQB0%2Fimg.png)