728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.main_menu{width: 300px;}
.sub_menu1{cursor: pointer;}
.sub_menu2{display: none; cursor: default;}
</style>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("b").click(function(){
// $(this).next().slideToggle();
// $(this).parent().siblings().find("ul").slideUp();
$(this).next().slideToggle().parent().siblings().find("ul").slideUp();
});
});
</script>
</head>
<body>
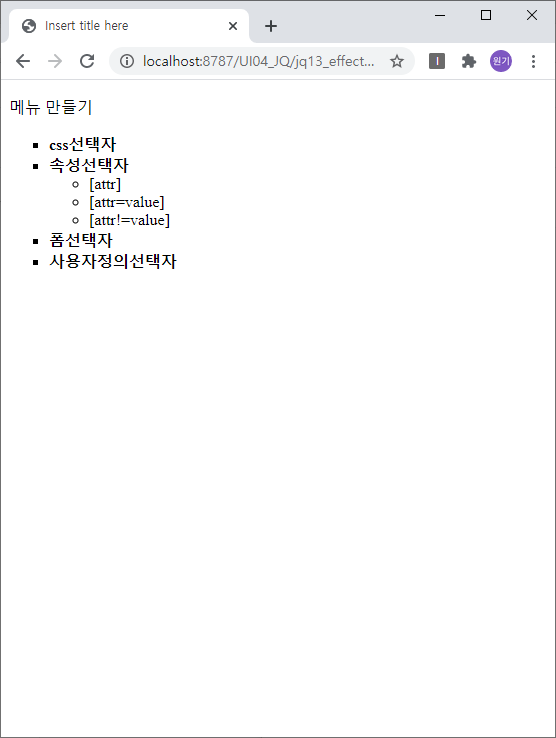
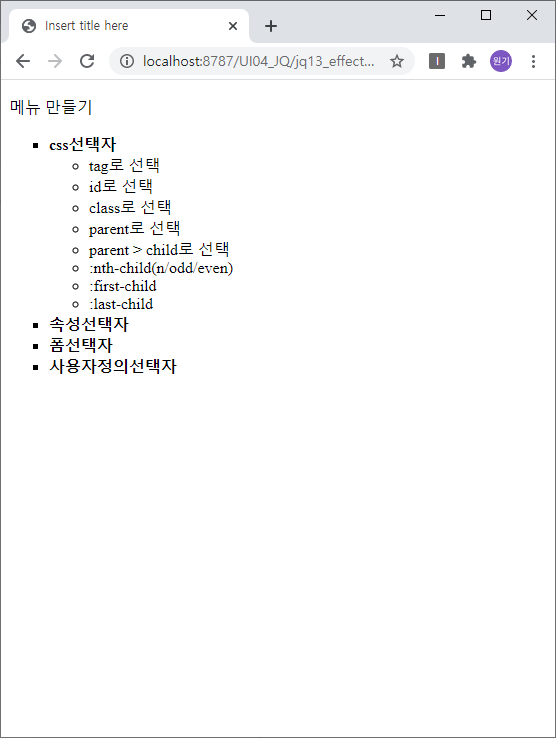
<p>메뉴 만들기</p>
<ul type="square" class="main-menu">
<li class="sub_menu1"><b>css선택자</b>
<ul type="circle" class="sun_menu2">
<li>tag로 선택</li>
<li>id로 선택</li>
<li>class로 선택</li>
<li>parent로 선택</li>
<li>parent > child로 선택</li>
<li>:nth-child(n/odd/even)</li>
<li>:first-child</li>
<li>:last-child</li>
</ul>
</li>
<li class="sub_menu1"><b>속성선택자</b>
<ul type="circle" class="sun_menu2">
<li>[attr]</li>
<li>[attr=value]</li>
<li>[attr!=value]</li>
</ul>
</li>
<li class="sub_menu1"><b>폼선택자</b>
<ul type="circle" class="sun_menu2">
<li>input:type</li>
</ul>
</li>
<li class="sub_menu1"><b>사용자정의선택자</b>
<ul type="circle" class="sun_menu2">
<li>:eq(n)</li>
<li>:first</li>
<li>:last</li>
<li>:even</li>
<li>:odd</li>
<li>:parent</li>
</ul>
</li>
</ul>
</body>
</html>
$(function(){
$("b").click(function(){
$(this).next().slideToggle().parent().siblings().find("ul").slideUp();
});
});이 간단해 보이는 함수 하나로 인해서 <b>태그로 감싸져 있는 텍스트를 클릭하면 이벤트가 발생을 합니다!
한줄인데 되게 어렵죠?
this 누른거 자신의, next()다음것을, slideToggle()할것이다 ( 숨겨져있으면 보여주고 보여져있으면 숨길건데 slide방식으로 할것이다 ), 또 그다음 부모의, 형제 중에서( 지금까지 부모 태그 자식 태그라고 해왔던것 처럼 형제태그를 뜻합니다 ), ul태그를 찾아서, sildeup 시킨다.
무슨 외국어 해석하는거같죠?
프로그래밍언어도 언어니까요!
쉽게 말해서 클릭한거를 메뉴바가 내려오면서 보이고 다른것들은 올라가면서 숨겨진다는 뜻입니다.



728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] replaceWith(), replaceAll() (0) | 2022.02.22 |
|---|---|
| [jQuery] toggleClass(), hasClass(), removeClass(), addClass() (0) | 2022.02.21 |
| [jQuery] 이펙트 메서드( animate() ) (0) | 2022.02.19 |
| jQuery] 이펙트 메서드( slide, fade, animate ) (0) | 2022.02.18 |
| [jQuery] 이벤트 전파( stopPropagation(), preventDefault(), return false ) (0) | 2022.02.17 |
![[jQuery] 메뉴 숨기기 보이기( 이펙트 메서드 활용 )](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F6Ml90%2FbtrmXjSBjiu%2FAAAAAAAAAAAAAAAAAAAAAAEjgvqnf7QnjEeeclHHeKZkvySak0dMToUn74CaPkB7%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DPlH7SAGY4Jvp9HTi%252FeXb%252Fw4e%252BNU%253D)