728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script type="text/javascript">
var count = 1;
function addAppend(){
var fieldset = document.getElementById("addele");
var p = document.createElement("p");
p.textContent = "자식요소들 중 가장 마지막에 들어갑니다." + (count++);
fieldset.appendChild(p);
}
var cnt = 1;
function addBefore(){
var p = document.createElement("p");
p.textContent = "선택된 엘리먼트의 앞에 붙여넣어요." + (cnt++);
var div = document.querySelector("fieldset > div");
var fieldset = document.getElementById("addele");
fieldset.insertBefore(p, div);
}
function moveElement(){
var ele = document.querySelector("fieldset").children[1];
var body = document.body;
body.appendChild(ele);
}
</script>
</head>
<body>
<h1>태그 추가하기</h1>
<button onclick="addAppend();">appendChild</button>
<button onclick="addBefore();">insertBefore</button>
<button onclick="moveElement();">appendChild를 이용한 엘리먼트 이동</button>
<fieldset id="addele">
<legend>부모태그</legend>
<div>div태그</div>
</fieldset>
</html>
function addAppend(){
var fieldset = document.getElementById("addele");
var p = document.createElement("p");
p.textContent = "자식요소들 중 가장 마지막에 들어갑니다." + (count++);
fieldset.appendChild(p);
}
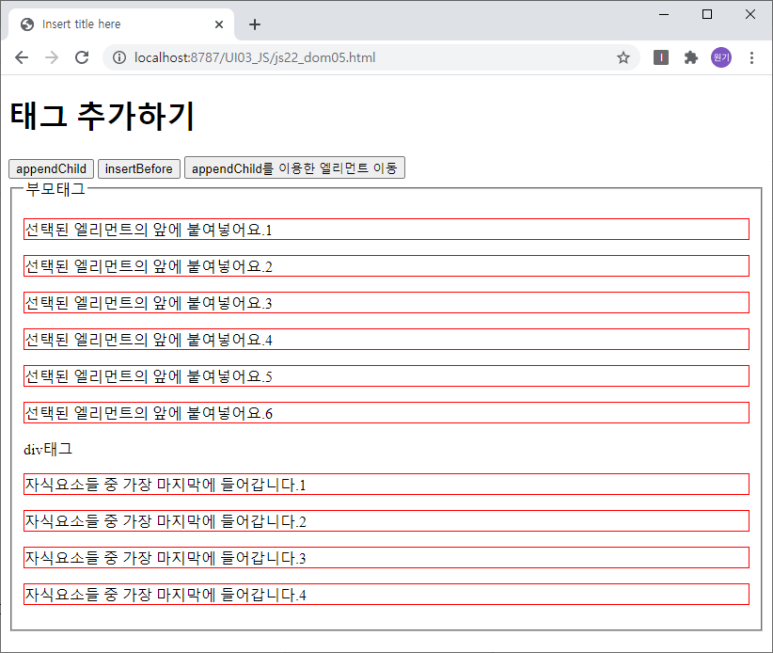
appendChild버튼을 누르면 해당 함수가 실행됩니다.
해당 함수는 id가 addele인 태그 해당코드에서는 fieldset이 되겠네요.
fieldset영영의 가장 마지막에
p.textContent = "자식요소들 중 가장 마지막에 들어갑니다." + (count++);
처럼 <p>태그 영역 안에 텍스트를 생성합니다.
누를때마다 해당 이벤트가 발생합니다.

function addBefore(){
var p = document.createElement("p");
p.textContent = "선택된 엘리먼트의 앞에 붙여넣어요." + (cnt++);
var div = document.querySelector("fieldset > div");
var fieldset = document.getElementById("addele");
fieldset.insertBefore(p, div);
}해당 코드는 <p>태그를 생성는 변수를 선언하였습니다.
그리고 <p>태그 안에는 "선택된 엘리먼트의 앞에 붙여넣어요."라는 텍스트를 넣고 cnt++를 통해 입력된 수만큼 숫자가 붙습니다.

마찬가지로 버튼을 클릭한 횟수만큼 생성됩니다.
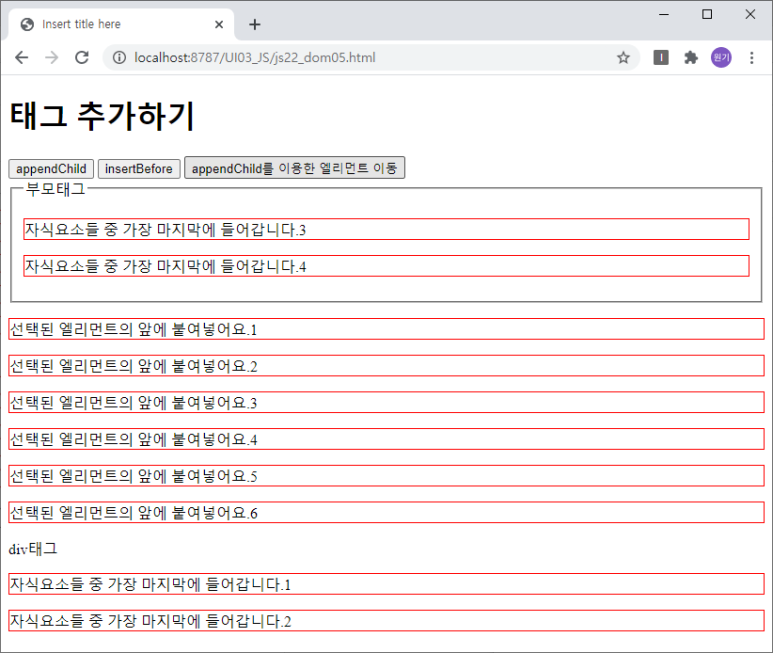
function moveElement(){
var ele = document.querySelector("fieldset").children[1];
var body = document.body;
body.appendChild(ele);
}fieldset의 1번지 (0번지는 부모태그라는 텍스트를 감싸고있는 <legend>태그 입니다!)부터 차례대로 body의 맨마지막으로 이동시킵니다!
함수로 생성되지 않은 처음부터 있던 태그도 모두 이동합니다.

728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM( 태그 생성 및 삭제 ) (0) | 2022.02.02 |
|---|---|
| [JavaScript] Dom(태그 이동시키기) (0) | 2022.02.01 |
| [JavaScript] DOM( 이미지 속성 변경 ) (0) | 2022.01.30 |
| [JavaScript] DOM( img바꾸기 ) (0) | 2022.01.29 |
| [JavaScript] DOM( createElement / createAttribute ) (0) | 2022.01.28 |
![[JavaScript] DOM( 태그 추가하기 / 이동하기 )](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FraVtt%2FbtrmFM1JlRb%2FAAAAAAAAAAAAAAAAAAAAAG8a2L7QUwDGY5Jc50IwJrng_TPACkA0Y2u3ce7_HsPk%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1751295599%26allow_ip%3D%26allow_referer%3D%26signature%3DI94N%252F%252FpSLI5a3JpnBPsplucx5pc%253D)