728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>
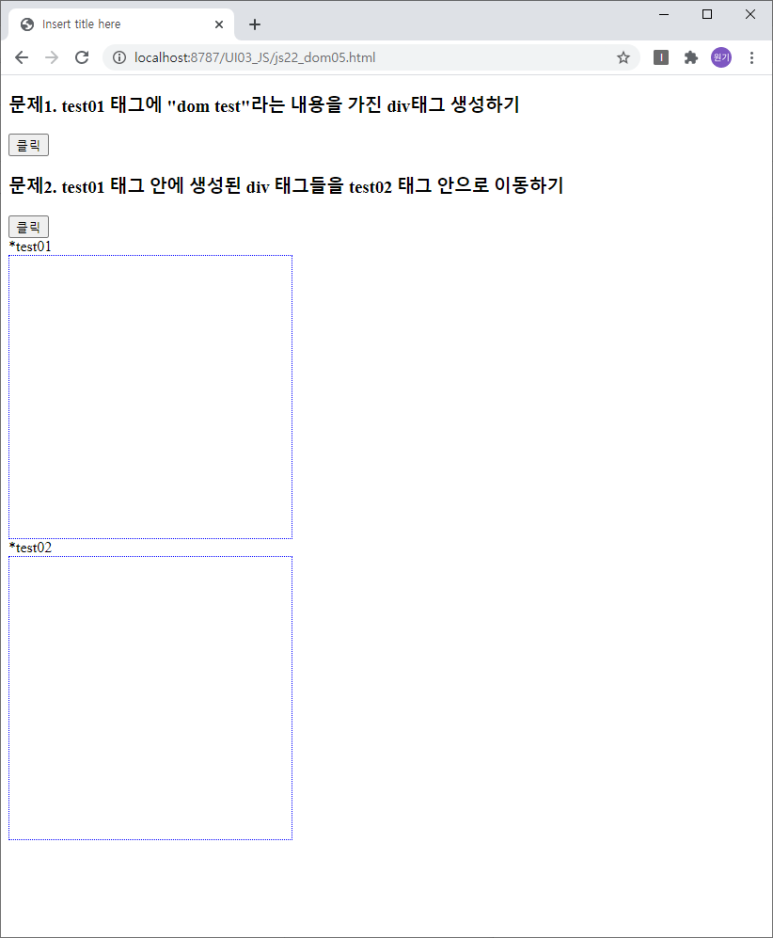
문제1. test01 태그에 "dom test"라는 내용을 가진 div태그 생성하기
</h3>
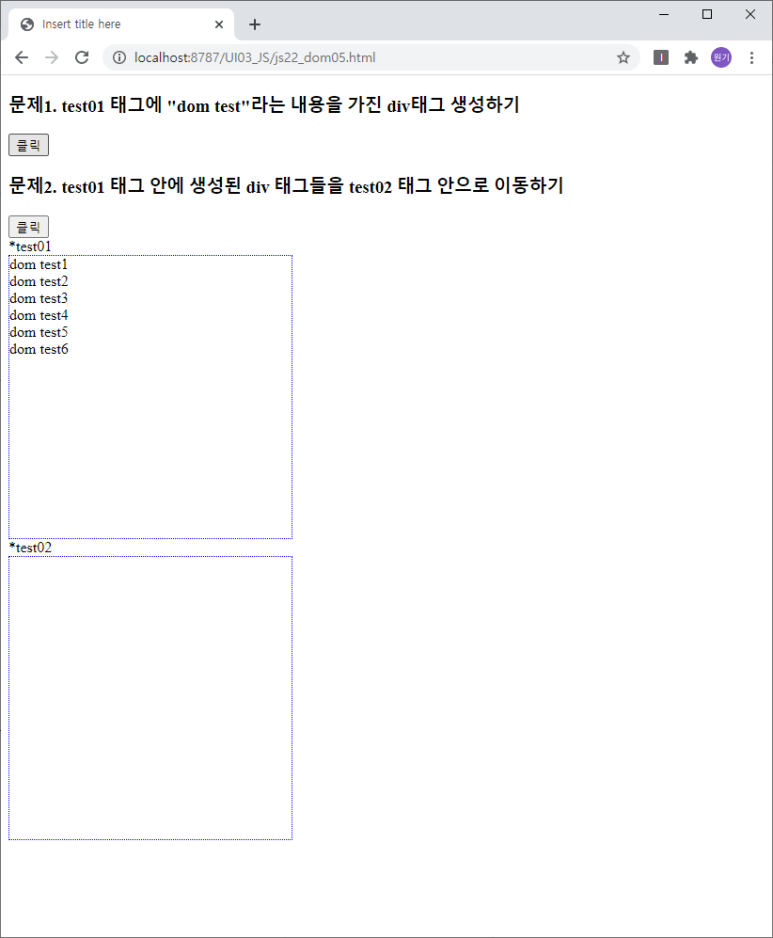
<button onclick="addTest();">클릭</button>
<h3>
문제2. test01 태그 안에 생성된 div 태그들을 test02 태그 안으로 이동하기
</h3>
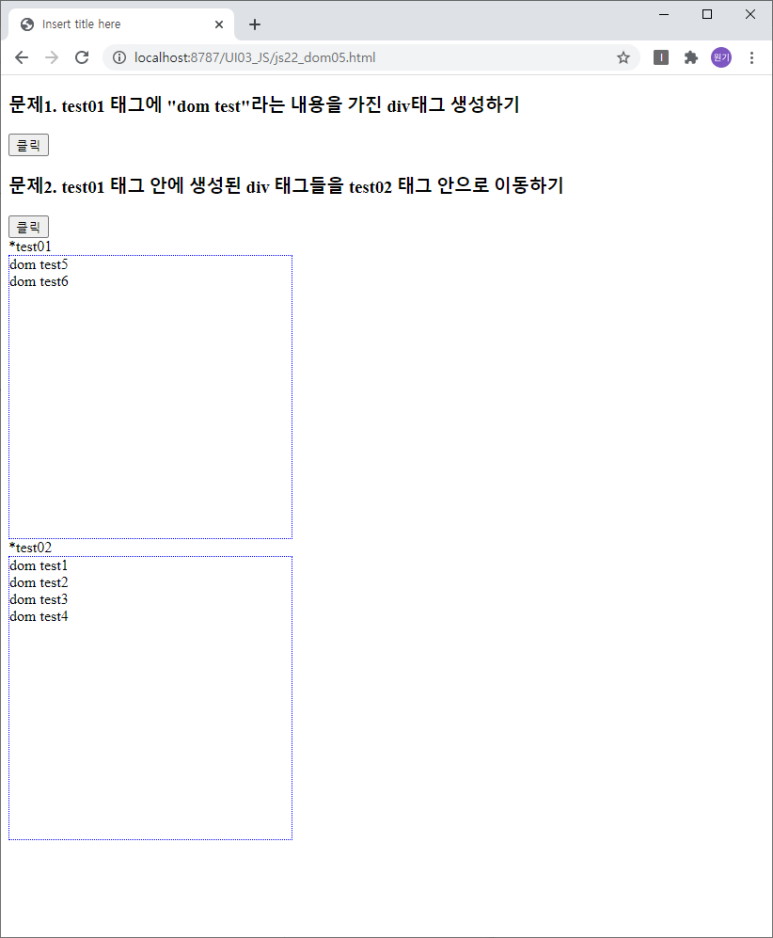
<button onclick="moveTest();">클릭</button>
<br>
*test01
<div id="test01"></div>
*test02
<div id="test02"></div>
<script type="text/javascript">
var tmp = 1;
function addTest(){
var div = document.createElement("div");
div.textContent = "dom test" + (tmp++);
document.getElementById("test01").appendChild(div);
}
function moveTest(){
var div = document.querySelector("#test01").children[0];
var test02 = document.querySelector("#test02");
test02.appendChild(div);
}
</script>
</body>
<style>
#test01, #test02{
width: 300px;
height: 300px;
border: 1px dotted blue;
}
</style>
</html>
function addTest(){
var div = document.createElement("div");
div.textContent = "dom test" + (tmp++);
document.getElementById("test01").appendChild(div);
}해당 함수는 <div>태그를 생성하는 함수입니다.
"dom test1"과 같은 텍스트를 포함하는 <div>태그를 "test01"영역안에 생성합니다. (appendChild 자식이니까 안에 생성!)

function moveTest(){
var div = document.querySelector("#test01").children[0];
var test02 = document.querySelector("#test02");
test02.appendChild(div);
}"test01"영역 안에 자식들의 [0]번지부터 순차적으로 불러옵니다.
불러온 태그들을 "test02"영역으로 이동시킵니다.

728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] 백틱 `` 활용하기 (0) | 2022.07.28 |
|---|---|
| [JavaScript] DOM( 태그 생성 및 삭제 ) (0) | 2022.02.02 |
| [JavaScript] DOM( 태그 추가하기 / 이동하기 ) (0) | 2022.01.31 |
| [JavaScript] DOM( 이미지 속성 변경 ) (0) | 2022.01.30 |
| [JavaScript] DOM( img바꾸기 ) (0) | 2022.01.29 |
![[JavaScript] Dom(태그 이동시키기)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbGZwlO%2FbtrmKCc2pKg%2FioB3I4Pt8NqT2kC8ls1ap1%2Fimg.jpg)