728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#colorbox{
width: 320px;
height: 320px;
position: relative;
}
#red, #green, #blue, #purple{
width: 150px;
height: 150px;
border: 1px solid black;
position: absolute;
}
#green{left: 160px;}
#blue{top: 160px;}
#purple{top: 160px; left: 160px;}
</style>
<script type="text/javascript">
// bool = this.checked : name이 all인 체크박스의 체크속성( ture, false )
function allselect(bool){
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
chks[i].checked = bool;
}
}
function sel(){
// 1. chk라는 이름을 가진 모든 checkbox 가져온다.
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
// 2. 만일 chk들 중에 체크되어있는 element가 있다면,
if( chks[i].checked ){
// 3. 체크되어있는 chk.value값을 Id로 가지는 요소의 배경색을 chk.value값으로 바꾸자.
// document.getElementById(???).stlye.backgroundColor=???
document.getElementById(chks[i].value).style.background = chks[i].value;
} else {
document.getElementById(chks[i].value).style.background = "";
}
}
}
function clearDiv(){
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
document.getElementById(chks[i].value).style.background = "";
}
document.getElementsByName("all")[0].checked = false;
allselect(false);
}
</script>
</head>
<body>
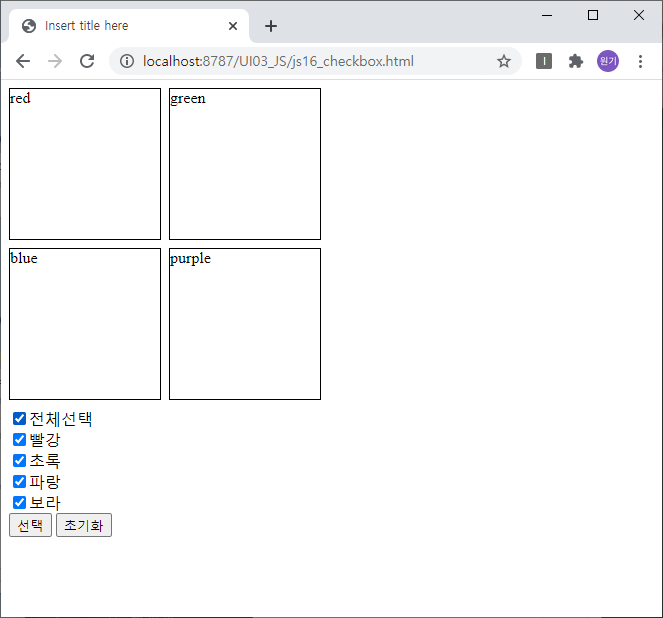
<div id="colorbox">
<div id="red">red</div>
<div id="green">green</div>
<div id="blue">blue</div>
<div id="purple">purple</div>
</div>
<div>
<form>
<input type="checkbox" name="all" onclick="allselect(this.checked);">전체선택<br>
<input type="checkbox" name="chk" value="red" onclick="checked();">빨강<br>
<input type="checkbox" name="chk" value="green" onclick="checked();">초록<br>
<input type="checkbox" name="chk" value="blue" onclick="checked();">파랑<br>
<input type="checkbox" name="chk" value="purple" onclick="checked();">보라<br>
<input type="button" value="선택" onclick="sel();">
<input type="button" value="초기화" onclick="clearDiv();">
<div id="aaa"></div>
</form>
</div>
</body>
</html>
function sel(){
// 1. chk라는 이름을 가진 모든 checkbox 가져온다.
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
// 2. 만일 chk들 중에 체크되어있는 element가 있다면,
if( chks[i].checked ){
// 3. 체크되어있는 chk.value값을 Id로 가지는 요소의 배경색을 chk.value값으로 바꾸자.
// document.getElementById(???).stlye.backgroundColor=???
document.getElementById(chks[i].value).style.background = chks[i].value;
} else {
document.getElementById(chks[i].value).style.background = "";
}
}
}
해당 함수로 인해 체크박스에 체크를 하고 선택 버튼을 누르면 해당 영역의 배경색이 바뀝니다.
function clearDiv(){
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
document.getElementById(chks[i].value).style.background = "";
}
document.getElementsByName("all")[0].checked = false;
allselect(false);
}
초기화 버튼을 누르면 처음 상태로 돌아옵니다.
function allselect(bool){
var chks = document.getElementsByName("chk");
for(var i = 0; i < chks.length; i++){
chks[i].checked = bool;
}
}
해당함수는 전체선택 버튼 왼쪽의 체크박스에 적용되어있습니다.
전체선택을 누르면 모든 checkbox가 true가 됩니다
728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(parentNode / childNodes) (0) | 2022.01.27 |
|---|---|
| [JavaScript] select(리스트 선택) (0) | 2022.01.26 |
| [JavaScript] location(reload / href / assign / replace) (0) | 2022.01.24 |
| [JavaScript] Window객체, 간단한 회원가입 페이지 만들기 (0) | 2022.01.23 |
| [JavaScript] 팝업창!(pop up) (0) | 2022.01.22 |
![[JavaScript] checkbox로 개별선택, 전체선택 함수 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcM1aNt%2FbtrmNoreP07%2FAAAAAAAAAAAAAAAAAAAAACdppQX9Qb7MoWz8ObWcytc_hhRVHMSzWzV0AiN300x8%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DJOuAsWs4e%252B%252BqQU3ItRqWWvSq1hc%253D)