728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select</title>
<script type="text/javascript">
// select 태그의 속성 : options, selectedIndex, selected
function show01(){
var food = document.getElementsByName("food")[0];
// selectedIndex : 선택한 option의 index 반환
var idx = food.selectedIndex;
// options : select 태그가 가진 option 태그들
var foodName = food.options[idx].value;
alert(foodName + " 먹어야지!");
}
function show02(){
var res = "";
// 1. select (name = food) 가져오자.
var food = document.getElementsByName("food")[1];
// alert(food + " : " + typeof(food));
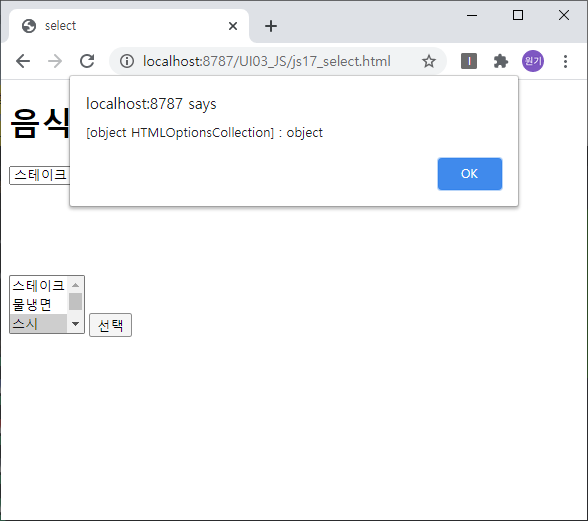
alert(food.options + " : " + typeof(food.options));
// 2. food가 가진옵션들을 반복
for( var i = 0; i < food.options.length; i++){
// 3. 옵션들 중 선택되어 있다면, res += 옵션의 value
if(food.options[i].selected){
res += food.options[i].value + ", ";
}
}
// 4. 출력
alert(res + " 먹고시퓨다...");
}
</script>
</head>
<body>
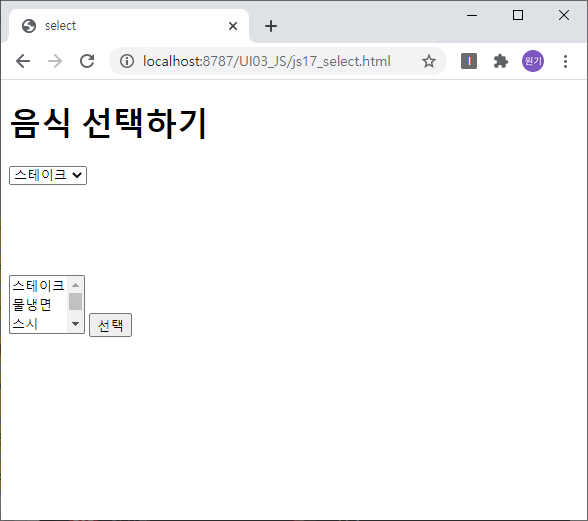
<h1>음식 선택하기</h1>
<form>
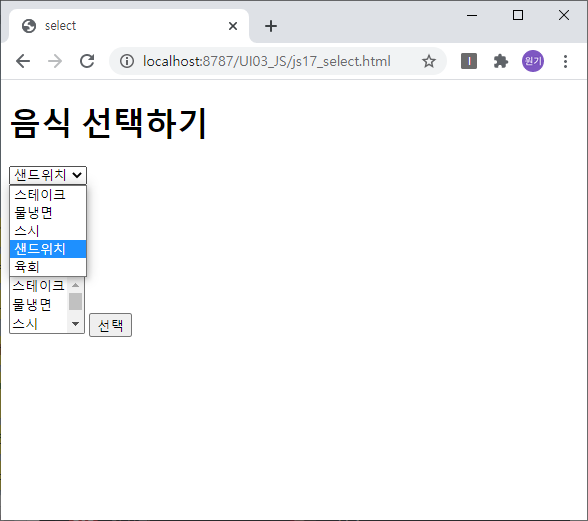
<select name="food" onchange="show01();">
<option value="한우스테이크">스테이크</option>
<option value="물냉면">물냉면</option>
<option value="스시">스시</option>
<option value="샌드위치">샌드위치</option>
<option value="육회">육회</option>
</select>
<br><br><br><br><br><br>
<select name="food" multiple="multiple" size="3">
<option value="한우스테이크">스테이크</option>
<option value="물냉면">물냉면</option>
<option value="스시">스시</option>
<option value="샌드위치">샌드위치</option>
<option value="육회">육회</option>
</select>
<input type="button" value="선택" onclick="show02();">
</form>
</body>
</html>
function show01(){
var food = document.getElementsByName("food")[0];
// selectedIndex : 선택한 option의 index 반환
var idx = food.selectedIndex;
// options : select 태그가 가진 option 태그들
var foodName = food.options[idx].value;
alert(foodName + " 먹어야지!");
}

목록에서 선택한 내용이 출력됩니다!
function show02(){
var res = "";
// 1. select (name = food) 가져오자.
var food = document.getElementsByName("food")[1];
// alert(food + " : " + typeof(food));
alert(food.options + " : " + typeof(food.options));
// 2. food가 가진옵션들을 반복
for( var i = 0; i < food.options.length; i++){
// 3. 옵션들 중 선택되어 있다면, res += 옵션의 value
if(food.options[i].selected){
res += food.options[i].value + ", ";
}
}
// 4. 출력
alert(res + " 먹고시퓨다...");
}

728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM( createElement / createAttribute ) (0) | 2022.01.28 |
|---|---|
| [JavaScript] DOM(parentNode / childNodes) (0) | 2022.01.27 |
| [JavaScript] checkbox로 개별선택, 전체선택 함수 만들기 (0) | 2022.01.25 |
| [JavaScript] location(reload / href / assign / replace) (0) | 2022.01.24 |
| [JavaScript] Window객체, 간단한 회원가입 페이지 만들기 (0) | 2022.01.23 |
![[JavaScript] select(리스트 선택)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcAxqeB%2FbtrmKhNDBDT%2FhCwGKp1WPQpdk269D8DMfk%2Fimg.jpg)