728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{border: 1px solid red;}
</style>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("button:eq(0)").click(function(){
$("#base").after("<div>새로운 엘리먼트(after)</div>");
});
$("button:eq(1)").click(function(){
$("<div>새로운 엘리먼트(insertAfter)</div>").insertAfter("#base");
});
$("button:eq(2)").click(function(){
$("#base").before("<div>새로운 엘리먼트(before)</div>");
});
$("button:eq(3)").click(function(){
$("<div>새로운 엘리먼트(insertAfter)</div>").insertBefore("#base");
});
})
</script>
</head>
<body>
<button>after</button>
<button>insertAfter</button>
<button>before</button>
<button>insertBefore</button>
<div id="base">
<p>외부 삽입 메서드</p>
</div>
</body>
</html>
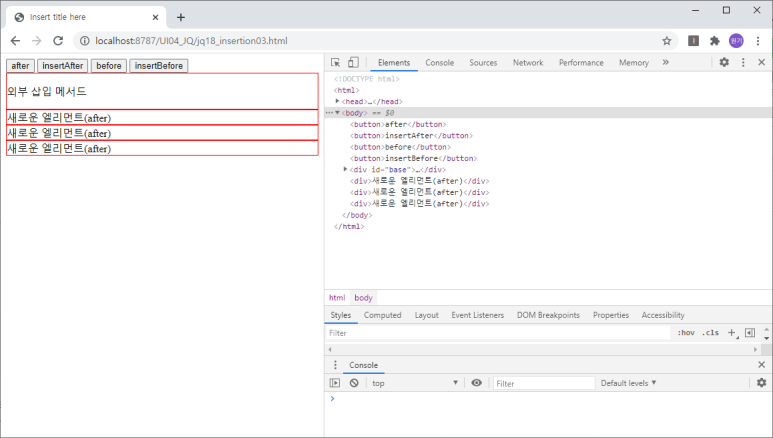
$("button:eq(0)").click(function(){
$("#base").after("<div>새로운 엘리먼트(after)</div>");
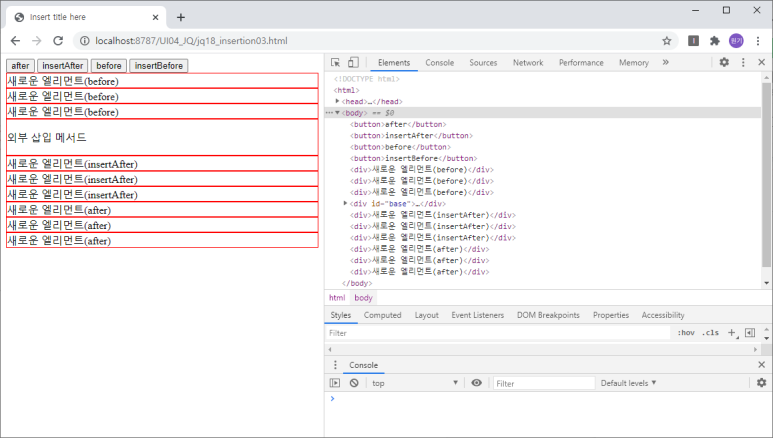
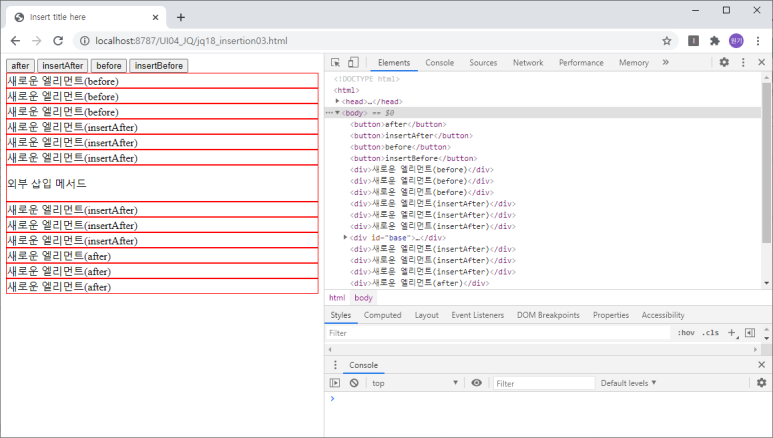
});외부 삽입 메서드라는 text를 감싸고있는 <p>태그는 id가 base인 div태그가 감싸고 있습니다.
첫번째 버튼을 누르게 되면 div영역 뒤에 새로운 엘리먼트가 생성됩니다.

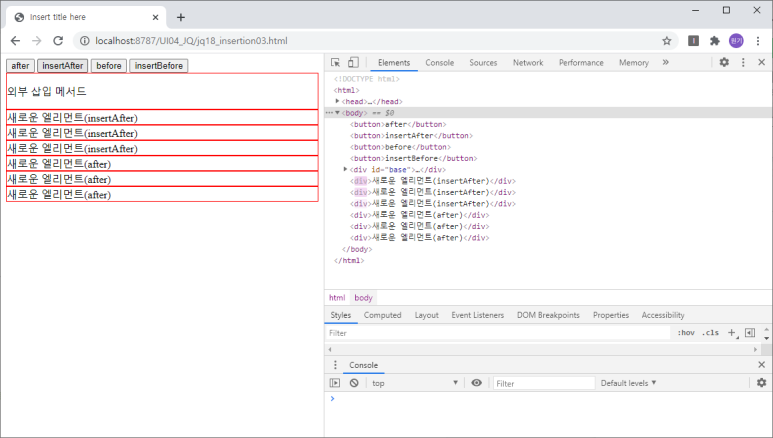
$("button:eq(1)").click(function(){
$("<div>새로운 엘리먼트(insertAfter)</div>").insertAfter("#base");
});해당 함수도 div태그 뒤에 새로운 엘리먼트를 생성합니다.

$("button:eq(2)").click(function(){
$("#base").before("<div>새로운 엘리먼트(before)</div>");
});<div>태그의 앞에 새로운 엘리먼트를 생성합니다.

$("button:eq(3)").click(function(){
$("<div>새로운 엘리먼트(insertAfter)</div>").insertBefore("#base");
});
728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] 엘리먼트 제거( remove(), empty(), detach() ) (0) | 2022.02.27 |
|---|---|
| [jQuery] wrap(), wrapInner(), wrapAll() (0) | 2022.02.26 |
| [jQuery] append()와 toggleClass() (0) | 2022.02.24 |
| [jQuery] prepend(), append() (0) | 2022.02.23 |
| [jQuery] replaceWith(), replaceAll() (0) | 2022.02.22 |
![[jQuery] 외부 삽입 메서드( after(), insertAfter(), before(), insertBefore() )](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJs9bZ%2FbtrmWL9owcT%2FdH5g6peMGBmD8AYx2pB9c0%2Fimg.jpg)