728x90

$("selector").prepend : selector의 자식요소 맨 앞에 추가
$("selector").append : selector의 자식요소 맨 뒤에 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{border: 1px solid red;}
.prepend{border: 1px dotted green;}
.append{border: 1px dotted blue;}
</style>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
var cnt = 0;
$("button:eq(0)").click(function(){
$("div").prepend($("<p>").addClass("prepend").text("prepend"+(cnt++)));
});
$("button:eq(1)").click(function(){
$("div").append($("<p>").addClass("append").text("append"+(cnt++)));
});
// innerHTML
$("button:eq(2)").click(function(){
$("div").html("<b>html 요소를 바꾼다.</b>");
});
// textContent
$("button:eq(3)").click(function(){
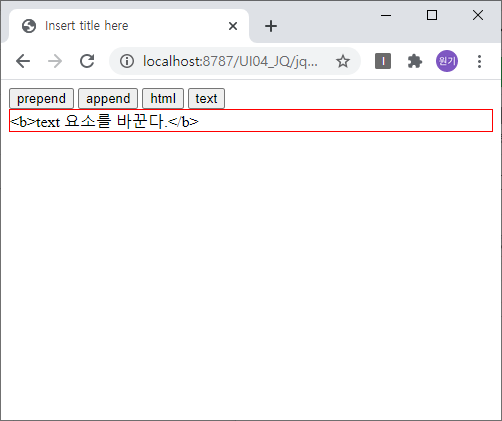
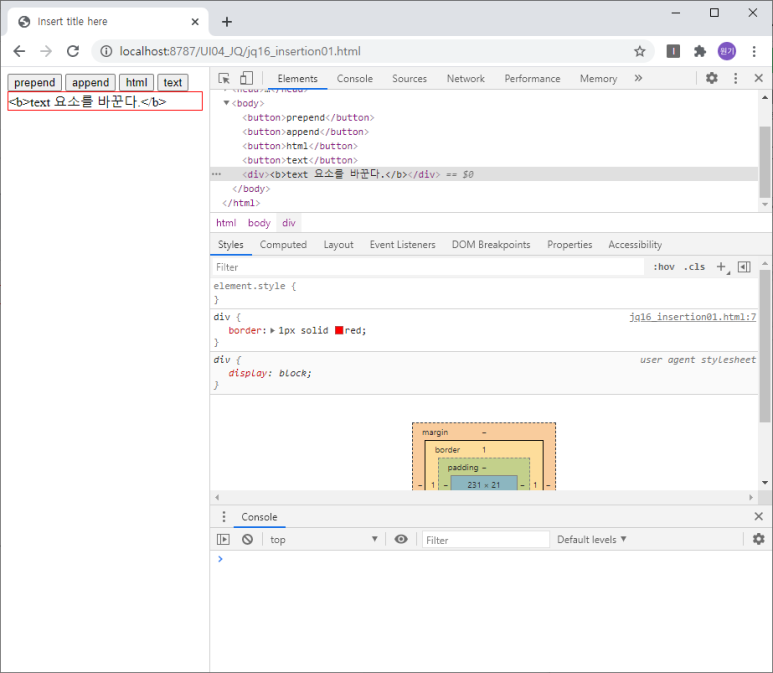
$("div").text("<b>text 요소를 바꾼다.</b>");
});
});
</script>
</head>
<body>
<button>prepend</button>
<button>append</button>
<button>html</button>
<button>text</button>
<div>
<p>내부 삽입 1</p>
<p>내부 삽입 2</p>
</div>
</body>
</html>
$("button:eq(0)").click(function(){
$("div").prepend($("<p>").addClass("prepend").text("prepend"+(cnt++)));
});$("<p>")는 createElement("p");와 같은 의미입니다.
<p>태그를 생성하여 <div>태그의 가장 앞에 추가합니다.

$("button:eq(1)").click(function(){
$("div").append($("<p>").addClass("append").text("append"+(cnt++)));
});이번에는 <p>태그를 <div>태그의 가장 마지막에 생성합니다.

// innerHTML
$("button:eq(2)").click(function(){
$("div").html("<b>html 요소를 바꾼다.</b>");
});html안에있는 <div>태그의 요소를 바꿉니다.


// textContent
$("button:eq(3)").click(function(){
$("div").text("<b>text 요소를 바꾼다.</b>");
});<div>태그의 text를 바꿉니다.


728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] 외부 삽입 메서드( after(), insertAfter(), before(), insertBefore() ) (0) | 2022.02.25 |
|---|---|
| [jQuery] append()와 toggleClass() (0) | 2022.02.24 |
| [jQuery] replaceWith(), replaceAll() (0) | 2022.02.22 |
| [jQuery] toggleClass(), hasClass(), removeClass(), addClass() (0) | 2022.02.21 |
| [jQuery] 메뉴 숨기기 보이기( 이펙트 메서드 활용 ) (1) | 2022.02.20 |
![[jQuery] prepend(), append()](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fd7QxMq%2FbtrmY6j8loa%2FAAAAAAAAAAAAAAAAAAAAAKsG_YgfnTdmrbWtVqJEdww_JbQh4XCzem6yF_kCTWKZ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DwCJeyyq4%252BXf%252BStAusH0o%252BSTlLqs%253D)