
HTML이란?
HTML은 HyperText Markup Language의 앞 글자를 딴 이름으로 온라인 상의 문서(page)를 만들기 위한 구조화 된 언어입니다.

위의 그림을 보면 Client가 Server에 요청(request) 하면 HTTP(통신 규약)에 의해 HTML 문서를, 정해진 모양으로 응답(response)합니다.
클라이언트는 웹브라우저를 의미하는데 우리가 컴퓨터에서 브라우저를 켜서 네이버가 나오는 것처럼 브라우저가 서버에 요청을하여 서버가 응답하면 요청한 화면이 나오게 됩니다.
HTML5를 위해 어떤 툴을 사용해야 할까요??
가장 먼저 notepad(메모장)이 있습니다.
메모장에 코딩을 하고 저장할때 확장자명을 htm 또는 html로 저장해주면 됩니다.
하지만 메모장은 들여쓰기나 자동완성 등 아무것도 지원해주지 않기 때문에 메모장으로도 코딩을 할수 있다 라고만 알고 계시면 될것같습니다.
제가 예전에 학교에서 사용했던 툴은 notepad++이며 sublime text나 atom 등 다양한 툴이 있지만
VSCode(Visual Studio Code)가 가장 대표적입니다.
그렇지만 저는 eclipse를 사용해볼까 합니다.
tomcat을 연결해주시고 프로젝트를 만들때 Dynamic Web Project로 만들어 주시면 됩니다!

이외 정확한건 링크 걸어두겠습니다!
HTML파일을 만들때 meta charset="UTF-8" 자동으로 나오게 하는법




이클립스에서 HTML File을 만들게 되면 기본적으로 제공해주는 소스코드가 있습니다.
그 소스코드의 의미를 한번 알아보겠습니다!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
Hello.World!
<!-- 주석 : 화면에는 보이지 않는다. -->
</body>
</html>위의 코드가 이클립스에서 제공하는 HTML의 기본 코드입니다.
body에 Hello, World!와 주석은 제가 임의로 작성했습니다!
코드를 한줄씩 보겠습니다!
<!DOCTYPE html>이 문서의 타입은 html입니다 라는 뜻으로 문서의 타입을 정의 해줍니다.
이렇게만 써주면 html5로 사용하겠다는 뜻입니다.
<html>
</html>
html문서이기 떄문에 사용해준 태그입니다.
html에서는 < > 꺽새의 태그로 구성이 되는데 태그가 사용 되었으면 </ >의 /가 붙은 태그로 끝났다고 알려주어야 합니다.
<head>
</head>
<body>
</body>html안에 head와 body로 나뉩니다.
일반적으로 head에는 화면의 설정(doc 설정)과 관련된 것들을 입력합니다.
즉, 문서의 정의를 말합니다.
대표적으로 meta태그와 title태그가 있습니다.
<meta charset="UTF-8">
<title>Insert title here</title>meta태그는 끝나는 태그가 없습니다. 원래는 명령 끝에 /만 써서 끝내는 명령을 사용했었는데 html5부터는 생략이 가능해졌습니다.
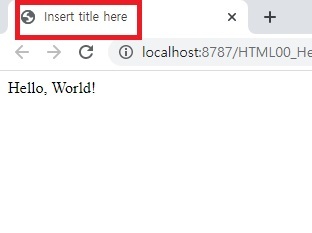
또한 title태그의 경우 웹브라우저에서 탭의 이름을 정해줍니다.

또한 body에는 화면에 실제로 보이는 것들을 입력합니다. (doc data)
즉, 문서의 내용을 말합니다.

<!-- 주석 : 화면에는 보이지 않는다. -->
주석의 경우 <!-- 주석 -->과 같은 형식으로 사용됩니다.
이처럼 문서를 정의하는 기본태그는 다음과 같습니다.
| 태그 | 설명 |
| <meta> | 문서의 기본 정보 등을 정의 |
| <title> | 문서의 제목을 정의 |
| <script> | javascript 등을 정의 |
| <style> | css 등을 정의 |
| <link> | 외부 문서를 연결할 때 정의 |
HTML 요소(element, tag)의 구성
1. <tag></tag>
<div></div>2. <tag 속성 = '값'></tag>
<div align='center'></div>3. <tag 속성 = '값'>문자</tag>
<p style='color:red;'>Hello, World!</p>
DTD(Document Type Definition)
strict : 선언된 html 버전의 문법과 구조를 정확하게 사용
transitional : 선언된 html 버전 이외의 문법과 구조를 허용
frameset : transitional + frame 지원 (사싱상 transitional과 동일)
DTD해석!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">이 문서는 html로 작성하고, 국제공용문서이며, W3C기관에 문서형식에 의해 HTML4.01을 Frameset방식의 영어로 출력하고, 참조할 DTD문서는 "http://www.w3.org/TR/html4/frameset.dtd"이다.
'Web > HTML' 카테고리의 다른 글
| [HTML] 제목, 단락, 주소 (0) | 2021.11.28 |
|---|---|
| [HTML] 블록(block) 요소 & 인라인(inline) 요소 (0) | 2021.11.27 |
| [HTML] sementic(시멘틱) (0) | 2021.11.06 |
| [HTML] grouping - <div>, <span> (0) | 2021.11.05 |
| [HTML] form(폼) (0) | 2021.11.04 |
![[HTML] HTML의 구조](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbe7oLI%2FbtriBChxY88%2FAAAAAAAAAAAAAAAAAAAAADLIgTbyiGodnJ12xskoG0BJgyuug3OZeQ5l-MMZzgxR%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DZ7LtG6eFJsHzz7nm8KKKUx61kmM%253D)