728x90

1. grouping
grouping이란 여러 요소를 그룹화 하는 것을 의미합니다.
그루핑은 css적용시 많이 사용합니다.
<div> : 블록 요소
<span> : 인라인 요소
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>grouping</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
div{
border:1px dashed blue;
margin: 10px;
}
#body{
height: 400px;
}
#left{
width: 48%;
height: 90%;
float: left;
}
#right{
width: 48%;
height: 90%;
float: right;
}
</style>
</head>
<body>
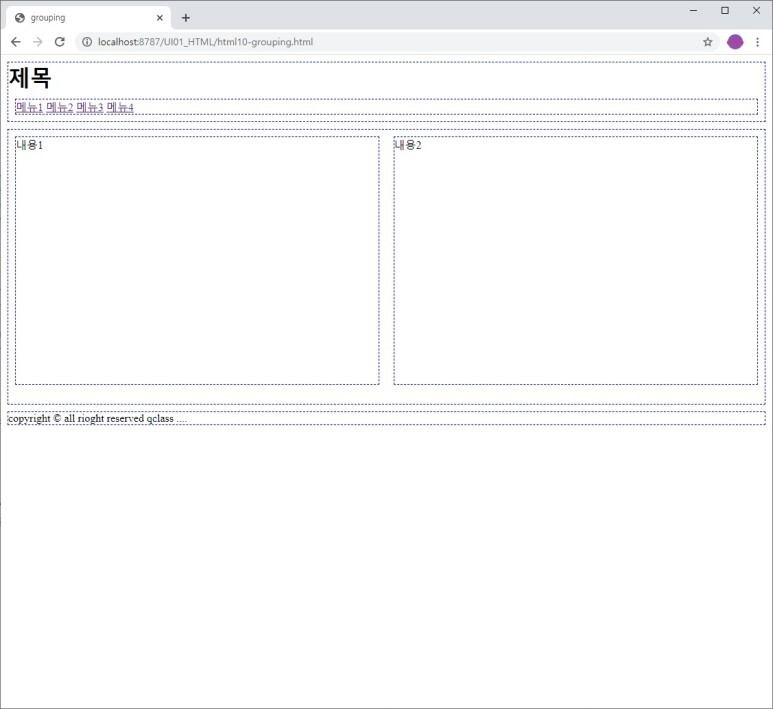
<div id="header">
<h1>제목</h1>
<div>
<span><a href="#">메뉴1</a></span>
<span><a href="#">메뉴2</a></span>
<span><a href="#">메뉴3</a></span>
<span><a href="#">메뉴4</a></span>
</div>
</div>
<div id="body">
<div id="left">
<p>내용1</p>
</div>
<div id="right">
<p>내용2</p>
</div>
</div>
<div id="footer">
<adress>copyright © all rioght reserved qclass ....</adress>
</div>
</body>
</html><style></style> 영역은 css입니다.
페이지를 보기 편하게 하기 위해 적용하였습니다.

728x90
'Web > HTML' 카테고리의 다른 글
| [HTML] 제목, 단락, 주소 (0) | 2021.11.28 |
|---|---|
| [HTML] 블록(block) 요소 & 인라인(inline) 요소 (0) | 2021.11.27 |
| [HTML] HTML의 구조 (0) | 2021.11.26 |
| [HTML] sementic(시멘틱) (0) | 2021.11.06 |
| [HTML] form(폼) (0) | 2021.11.04 |
![[HTML] grouping - <div>, <span>](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fz19k4%2FbtriO1mkhHI%2FAAAAAAAAAAAAAAAAAAAAAGclWNXWxw9ldKd1Wn4wd0sU0QX3d2uz14bzic0tJe7o%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D3bm0o6S8YYofI%252B76lKwucHp19pw%253D)