
1. grouping 새로운 구조
<hgroup> : 제목과 부제목을 묶어주는 요소. 최상위 제목만 outline 된다.
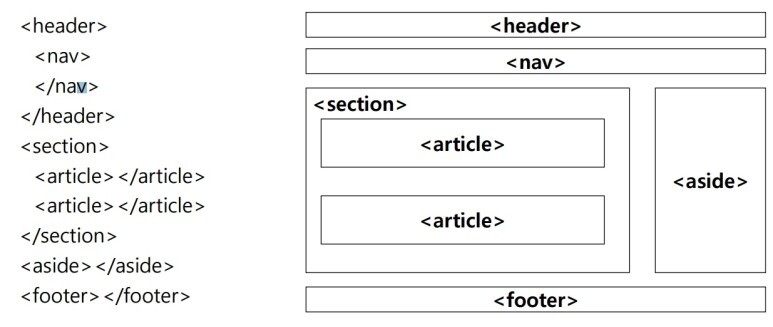
<section> : 의미가 같은 내용들을 그룹화
* <h>, <p>, <section>, <article>을 묶을 때나, 독립된 영역을 만들 때도 사용
<header> : 문서의 머릿말
<footer> : 문서의 꼬릿말
<nav> : 메인 네비게이션
<article> : 문서에서 독립적인 컨텐츠
<aside> : 사이드바(메인 컨텐츠와 분리된, 독립적 요소)

<figure> : 삽화, 다이어그램, 사진 코드목록 등에 설명을 달아줌
<mark> : 부분 강조
<time> : 날짜와 시간을 기계가 이해할 수 있는 형태로 (data type 으로)
<details> : 접기/평치기 기능(summary : details의 제목)
<progress> : 다운로드 진행 상황
<meter> : 현재 진행 상황
2. <form>에 추가된 속성
<input type="">
serach, email, url, tel, number, range, date, datetime, datetime-local, month,week, time, color
required : 유효성 검사
placeholder : 입력 형식 힘트
autocomplete : 자동완성
list : 자동완성과 비슷한 기능 (미리 만들어 놓은 리스트를 보여줌)
autofocus : 커서 자동이동
pattern : 정규 표현식 방법으로 유효성 검사
multiple : 다중 파일 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html5</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
.html5{
border:1px dotted red;;
margin: 10px;
}
section{
height: 400px;
}
#left{
width: 48%;
height: 90%;
float: left;
}
#right{
width: 48%;
height: 90%;
float: right;
}
</style>
</head>
<body>
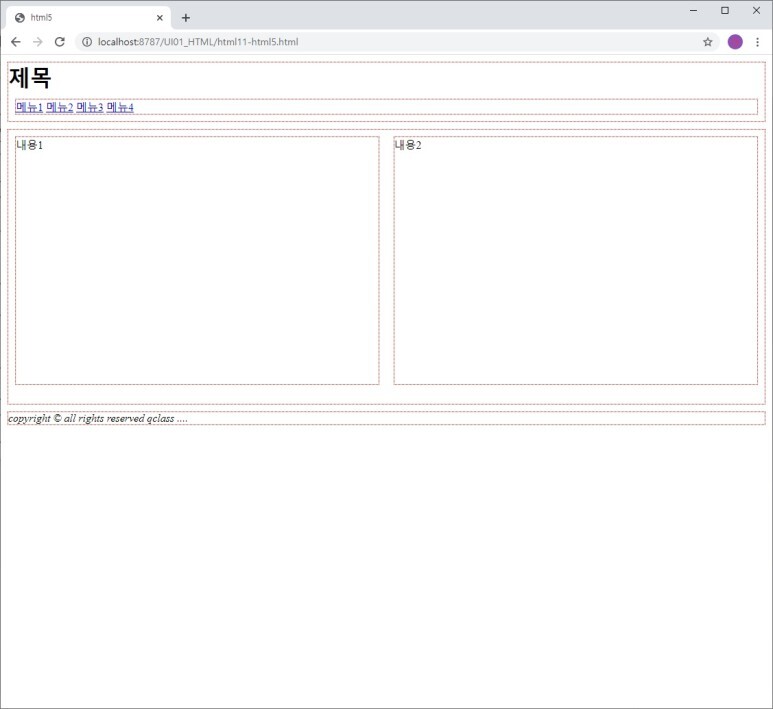
<header class="html5">
<h1>제목</h1>
<nav class="html5">
<span><a href="#">메뉴1</a></span>
<span><a href="#">메뉴2</a></span>
<span><a href="#">메뉴3</a></span>
<span><a href="#">메뉴4</a></span>
</nav>
</header>
<section class="html5">
<article class="html5" id="left">
<p>내용1</p>
</article>
<article class="html5" id="right">
<p>내용2</p>
</article>
</section>
<footer class="html5">
<address>copyright © all rights reserved qclass ....</address>
</footer>
</body>
</html>
'Web > HTML' 카테고리의 다른 글
| [HTML] 제목, 단락, 주소 (0) | 2021.11.28 |
|---|---|
| [HTML] 블록(block) 요소 & 인라인(inline) 요소 (0) | 2021.11.27 |
| [HTML] HTML의 구조 (0) | 2021.11.26 |
| [HTML] grouping - <div>, <span> (0) | 2021.11.05 |
| [HTML] form(폼) (0) | 2021.11.04 |
![[HTML] sementic(시멘틱)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FqA4qK%2FbtriJoCAXYk%2FuCGWb388nRU7bJtidDt2Rk%2Fimg.jpg)