728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 명시적 함수
function func01() {
alert("명시적 함수");
}
// 익명 함수
var func02 = function() {
alert("익명 함수");
}
function literalPrn(literal) {
literal("안녕하세요, 리터럴 입니다.");
}
function func03() {
// 함수가 파라미터로 전달됨 (함수 리터럴)
literalPrn(function(msg) {
alert(msg);
});
}
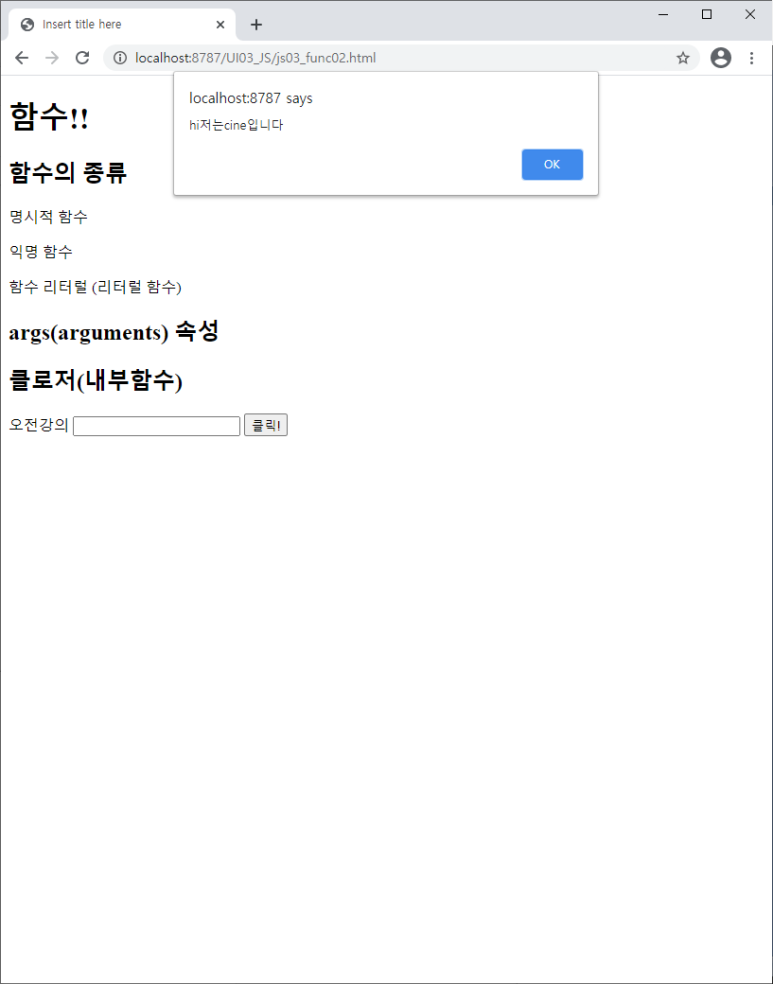
// arguments : 함수에 전달되는 아규먼트들을 배열의 값으로 가짐
function valTest() {
var res = "";
for (var i = 0; i < arguments.length; i++) {
res += arguments[i];
}
alert(res);
}
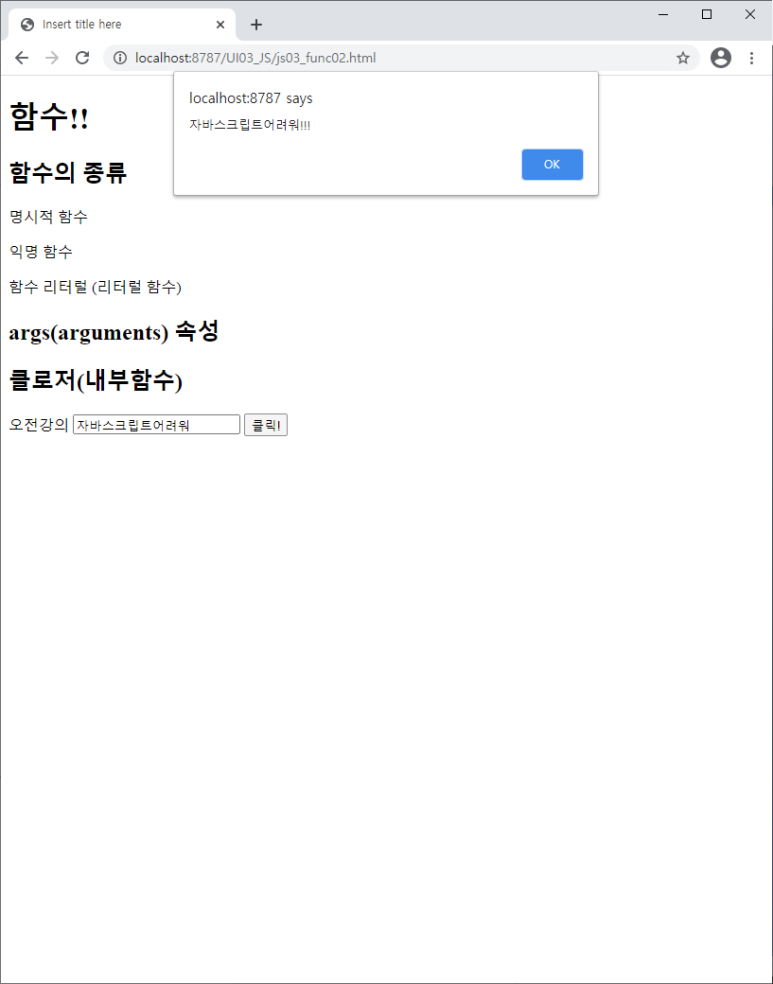
// closure : 외부함수 안에 있는 내부함수. (내부함수에서 외부함수에 있는 변수, 파라미터 등 접근 가능)
function closureTest(val) {
var msg = "!!!";
function addVal() {
alert(val + msg);
}
return addVal;
}
function amEdu(val) {
closureTest(val)();
}
</script>
</head>
<body>
<h1>함수!!</h1>
<h2>함수의 종류</h2>
<p onclick="func01();">명시적 함수</p>
<p onclick="func02();">익명 함수</p>
<p onclick="func03();">함수 리터럴 (리터럴 함수)</p>
<h2 onclick="valTest('hi','저는','cine','입니다');">args(arguments) 속성</h2>
<h2>클로저(내부함수)</h2>
<label for="am">오전강의</label>
<input type="text" id="am" value="">
<input type="button" value="클릭!" onclick="amEdu(am.value);">
</body>
</html>





728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(돔) 구조 (0) | 2022.01.13 |
|---|---|
| [JavaScript] rolling(롤링)을 이용한 그림 바꾸기 (0) | 2022.01.12 |
| [JavaScript] WINDOW객체에서 제공하는 대화형 함수(alert / confirm / prompt) (0) | 2022.01.10 |
| [JavaScript] var변수의 사용 및 타입 (0) | 2022.01.09 |
| [JavaScript] 자바스크립트 선언 방식! (0) | 2022.01.08 |
![[JavaScript] 명시적함수, 익명함수, 리터럴함수, 아규먼트 속성, 클로저](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWpTVk%2FbtrmKjj2qCX%2FAAAAAAAAAAAAAAAAAAAAAGQywOrSstYmuTxjTNSW35Lz894GRypar1buIxFD7ciS%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DHvMlTdDDKhQT1kAw9wKTIZGokSE%253D)