728x90

자바스크립트에서는 var로 변수의 선언이 가능합니다.
var 타입으로 변수를 선언하면 자바스크립트 내에서 타입을 알아서 인식하게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>변수(타입)</title>
<script type="text/javascript">
// 전역변수 : 공용으로 사용 (값 유지됨)
var variable01 = 10;
function test01(){
variable01 = variable01 + 10;
document.getElementById("v01").innerHTML = "<b style='color: red; background: yellow;'>" + variable01 + "</b>";
}
function test02(){
// 지역변수
var variable02 = variable01 + 100;
document.getElementById("v02").innerHTML = "<b>" + variable02 + "</b>";
}
function test03(){
var variable03 = "문자";
alert(variable03 + " : " + typeof variable03);
variable03 = 5;
alert(variable03 + " : " + typeof variable03);
variable03 = true;
alert(variable03 + " : " + typeof variable03);
variable03 = null;
alert(variable03 + " : " + typeof variable03);
variable03 = [1, 3, 5, 7, 9];
alert(variable03 + " : " + typeof variable03);
variable03 = function(){
alert("타입 변환");
}
alert(variable03 + " : " + typeof variable03);
variable03();
}
</script>
</head>
<body>
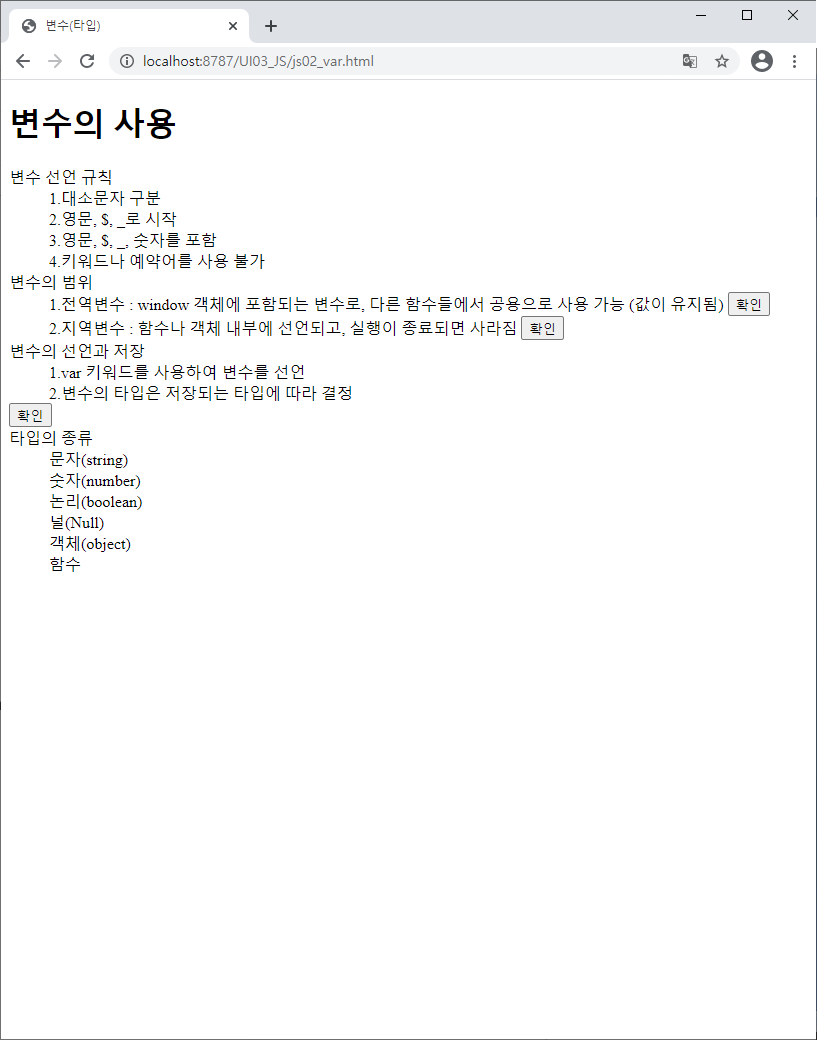
<h1>변수의 사용</h1>
<dl>
<dt>변수 선언 규칙</dt>
<dd>1.대소문자 구분</dd>
<dd>2.영문, $, _로 시작</dd>
<dd>3.영문, $, _, 숫자를 포함</dd>
<dd>4.키워드나 예약어를 사용 불가</dd>
<dt>변수의 범위</dt>
<dd>1.전역변수 : window 객체에 포함되는 변수로, 다른 함수들에서 공용으로 사용 가능 (값이 유지됨)
<button onclick="test01();">확인</button></dd>
<dd id="v01"></dd>
<dd>2.지역변수 : 함수나 객체 내부에 선언되고, 실행이 종료되면 사라짐
<button onclick="test02();">확인</button></dd>
<dd id="v02"></dd>
<dt>변수의 선언과 저장</dt>
<dd>1.var 키워드를 사용하여 변수를 선언</dd>
<dd>2.변수의 타입은 저장되는 타입에 따라 결정</dd>
<button onclick="test03();">확인</button>
<dt>타입의 종류</dt>
<dd>문자(string)</dd>
<dd>숫자(number)</dd>
<dd>논리(boolean)</dd>
<dd>널(Null)</dd>
<dd>객체(object)</dd>
<dd>함수</dd>
</dl>
</body>
</html>
728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(돔) 구조 (0) | 2022.01.13 |
|---|---|
| [JavaScript] rolling(롤링)을 이용한 그림 바꾸기 (0) | 2022.01.12 |
| [JavaScript] 명시적함수, 익명함수, 리터럴함수, 아규먼트 속성, 클로저 (0) | 2022.01.11 |
| [JavaScript] WINDOW객체에서 제공하는 대화형 함수(alert / confirm / prompt) (0) | 2022.01.10 |
| [JavaScript] 자바스크립트 선언 방식! (0) | 2022.01.08 |
![[JavaScript] var변수의 사용 및 타입](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd4enpy%2FbtrmK0Ei4SU%2FKIIsXMiTTQ1azyz3iyg6UK%2Fimg.jpg)