728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>함수01</title>
<script type="text/javascript">
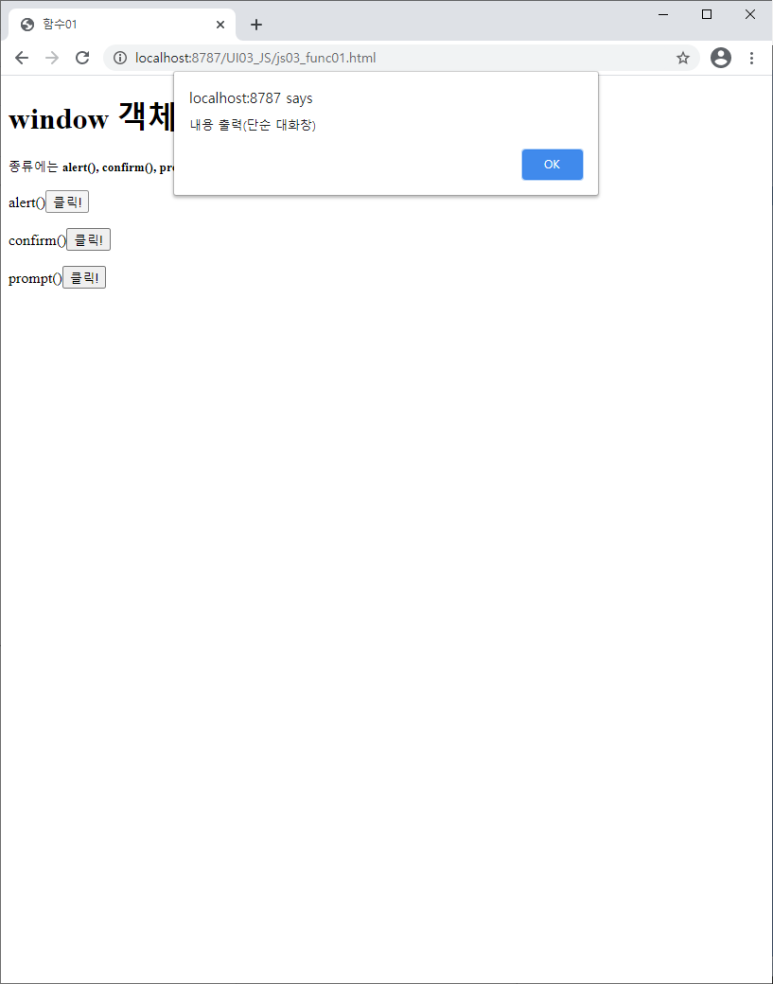
// alert() : 경고, 코드 디버깅 용으로 주로 사용
function alertTest(){
alert("내용 출력(단순 대화창)");
}
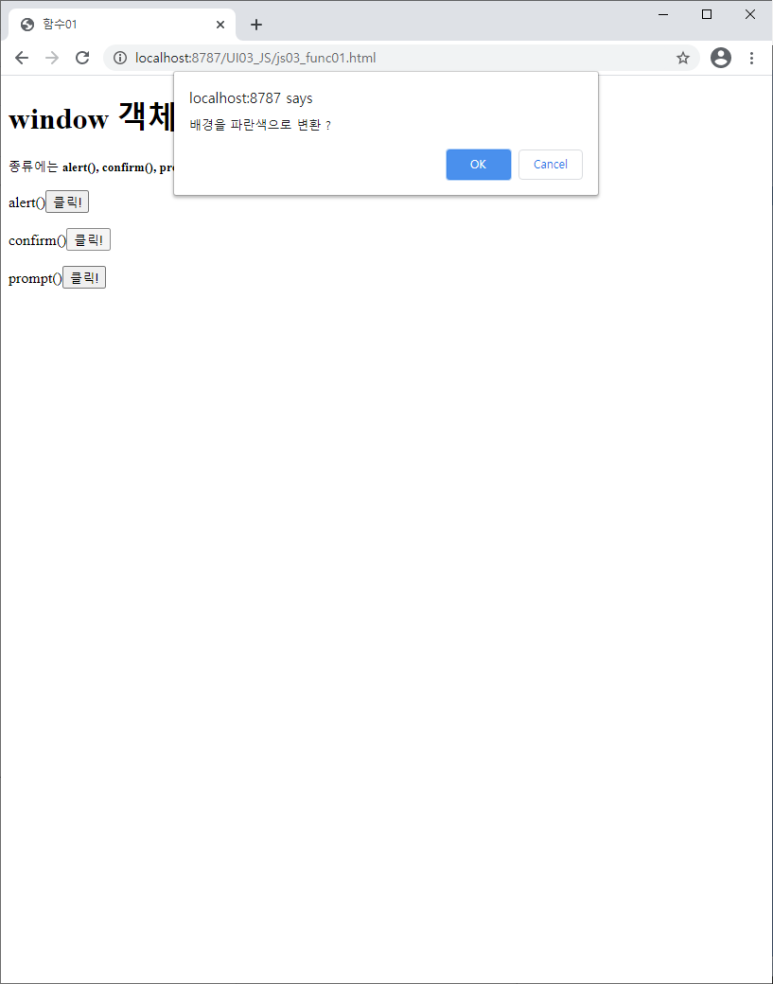
// confirm() : 확인/취소 버튼을 제공 (ture/false)
function confirmTest(){
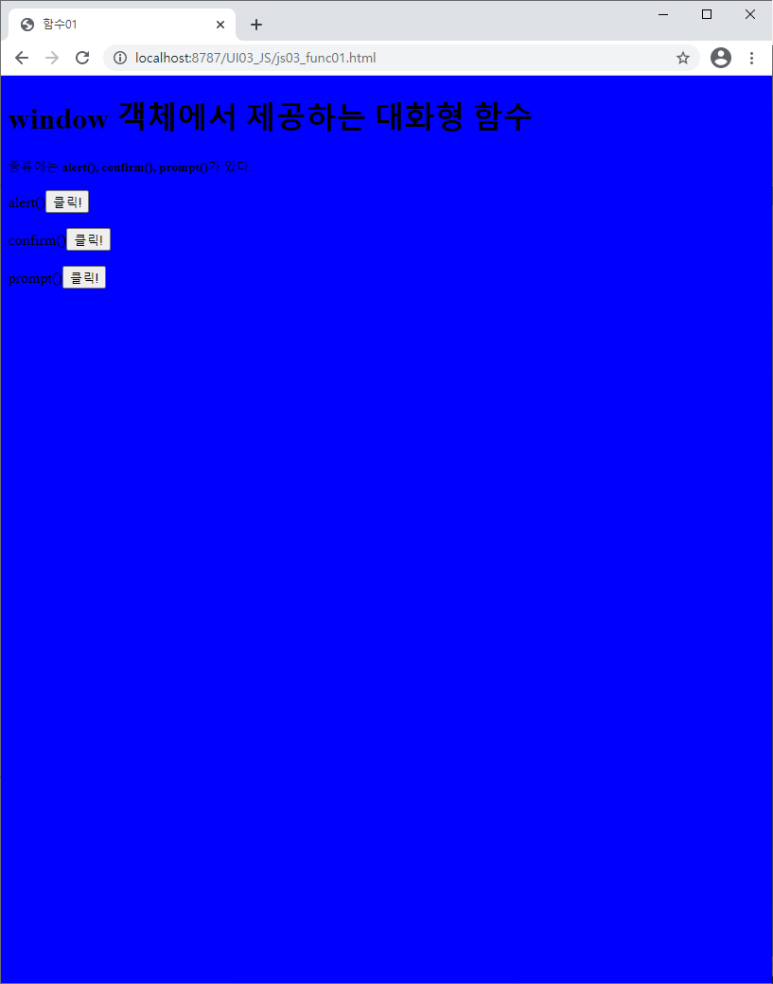
if (confirm("배경을 파란색으로 변환 ? ")) {
document.body.style.backgroundColor="blue";
} else {
document.body.style.backgroundColor="";
}
}
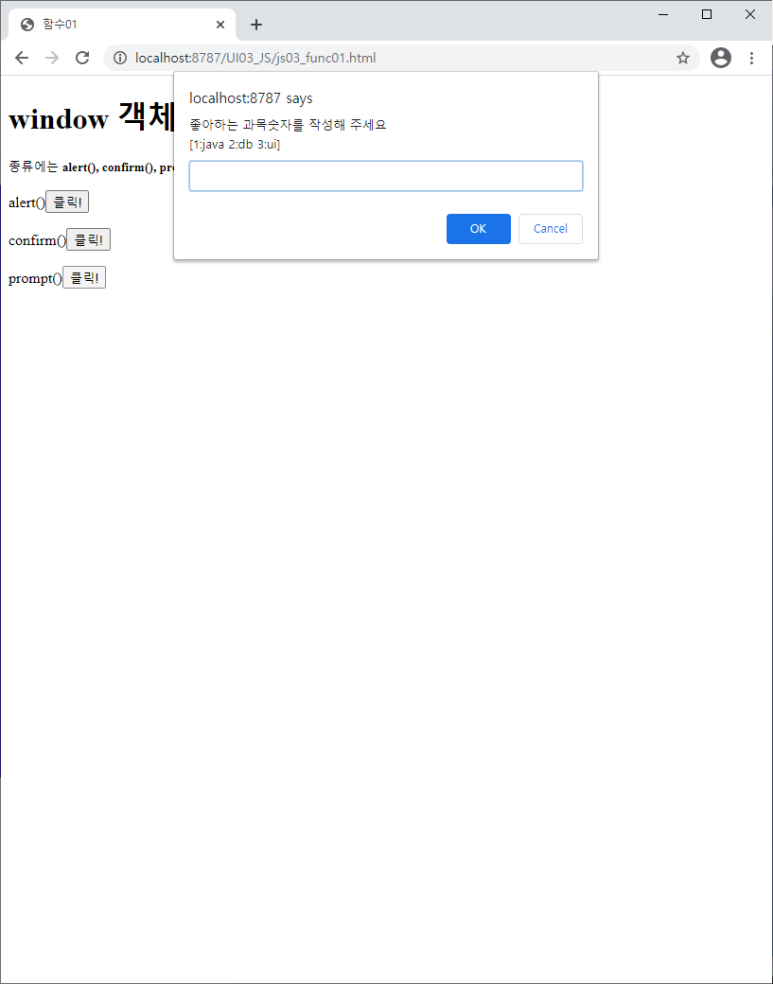
//prompt() : 텍스트박스 제공, 확인/취소 버튼 제공 (텍스트박스 값이 리턴 / 취소 : null)
function promptTest(){
var txt = prompt("좋아하는 과목숫자를 작성해 주세요 \n[1:java 2:db 3:ui]");
switch(txt){
case "1":
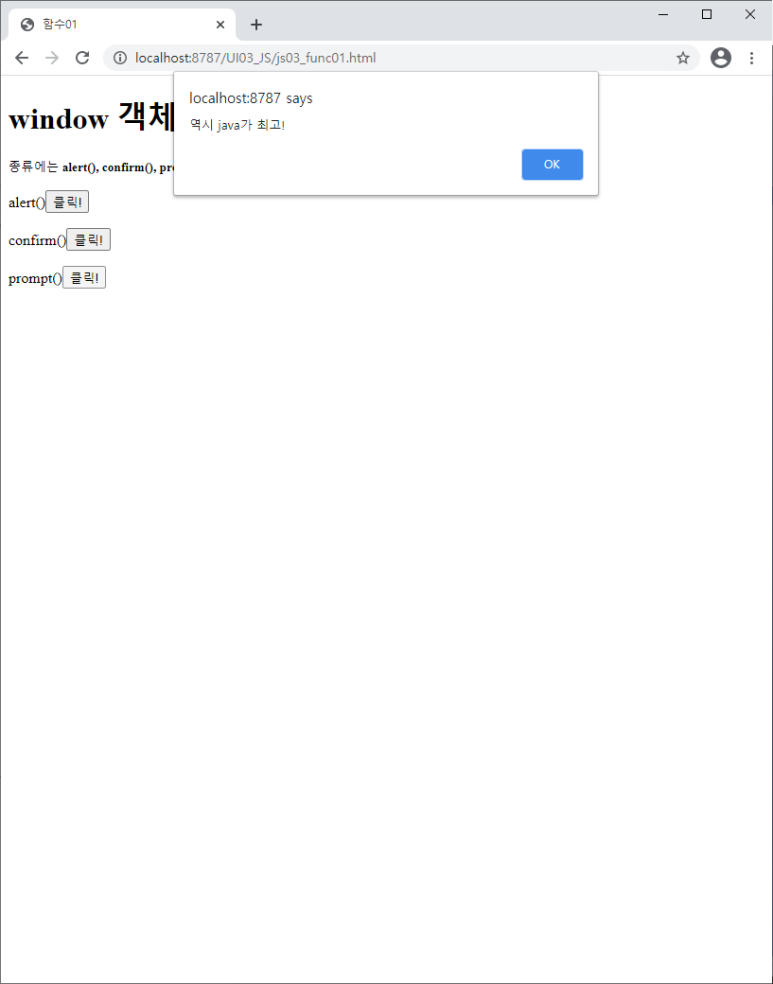
alert("역시 java가 최고!");
break;
case "2":
alert("역시 db가 근본!");
break;
case "3":
alert("화면이 중요!");
break;
case null:
alert("취소하지 말아주세요 ㅠㅠ");
break;
default:
alert("1, 2, 3 중 하나만 선택해 주세요!");
break;
}
}
</script>
</head>
<body>
<h1>window 객체에서 제공하는 대화형 함수</h1>
<small>종류에는 <strong>alert(), confirm(), prompt()</strong>가 있다.</small>
<p>alert()<button onclick="alertTest();">클릭!</button></p>
<p>confirm()<button onclick="confirmTest();">클릭!</button></p>
<p>prompt()<button onclick="promptTest();">클릭!</button></p>
</body>
</html>






728x90
'JS 관련 > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM(돔) 구조 (0) | 2022.01.13 |
|---|---|
| [JavaScript] rolling(롤링)을 이용한 그림 바꾸기 (0) | 2022.01.12 |
| [JavaScript] 명시적함수, 익명함수, 리터럴함수, 아규먼트 속성, 클로저 (0) | 2022.01.11 |
| [JavaScript] var변수의 사용 및 타입 (0) | 2022.01.09 |
| [JavaScript] 자바스크립트 선언 방식! (0) | 2022.01.08 |
![[JavaScript] WINDOW객체에서 제공하는 대화형 함수(alert / confirm / prompt)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F7BLKH%2FbtrmKDJaVFG%2FUZaP4NrkpidzkPkoxSB5Fk%2Fimg.jpg)