728x90

Javascript에서는 value값을 가지고 올때 .value를 사용했지만 jquery에서는 .val()을 사용합니다!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
// JS : .value
// JQ : .val()
function test01(){
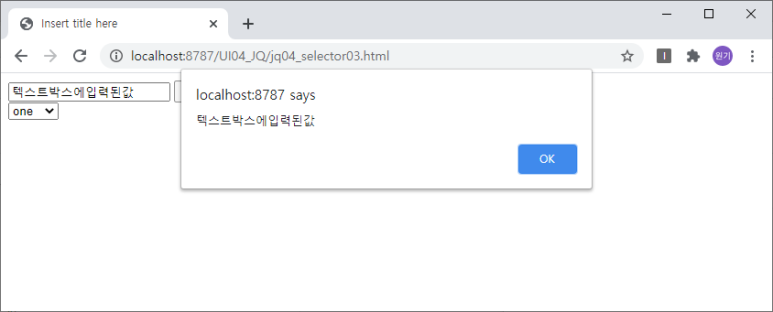
var doc = $("input:text").val();
alert(doc);
}
function test02(){
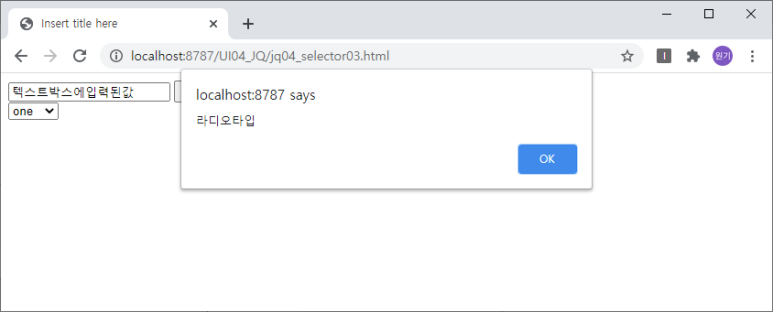
var doc = $("input:radio").val();
alert(doc);
}
function test03(){
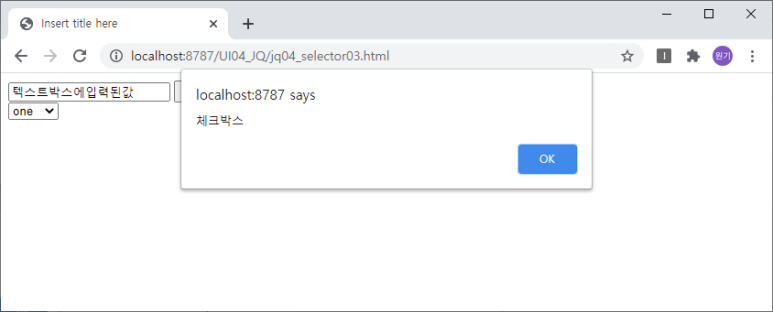
var doc = $("input:checkbox").val();
alert(doc);
}
$(function(){
var sele = document.getElementsByTagName("select")[0];
sele.onchange=function(){
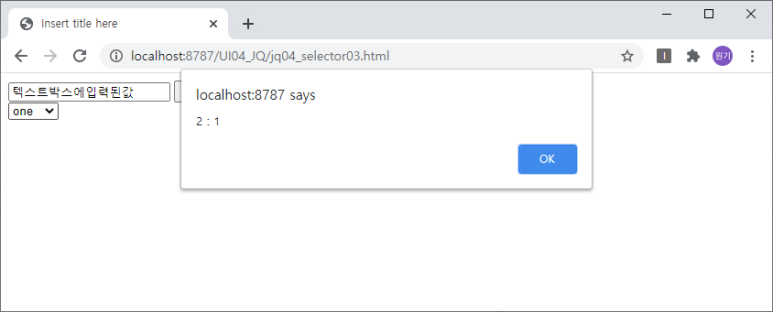
alert(sele.options[sele.selectedIndex].value + " : " + sele.selectedIndex);
}
});
</script>
</head>
<body>
<form action="">
<input type="text">
<input type="button" value="나는버튼" onclick="test01();">
<input type="radio" value="라디오타입" onclick="test02();">
<input type="checkbox" value="체크박스" onclick="test03()">
<div id="view"></div>
<select>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
</select>
</form>
</body>
</html>function test01(){
var doc = $("input:text").val();
alert(doc);
}
function test02(){
var doc = $("input:radio").val();
alert(doc);
}
function test03(){
var doc = $("input:checkbox").val();
alert(doc);
}
$(function(){
var sele = document.getElementsByTagName("select")[0];
sele.onchange=function(){
alert(sele.options[sele.selectedIndex].value + " : " + sele.selectedIndex);
}
});
728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] checkbox( 전체선택 ) (1) | 2022.02.12 |
|---|---|
| [jQuery] submit 활용해보기 (0) | 2022.02.11 |
| [jQeury] 제이쿼리 연습! (선택자 / hide, slideup 등) (0) | 2022.02.09 |
| [jQuery] 선택자(selector) (0) | 2022.02.08 |
| [jQuery] show(), css(), toggle(), hide() (0) | 2022.02.07 |
![[jQeury] val()(value값 가져오기)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbGkHPk%2FbtrmRh0SQVU%2F0KJjKPkbuRgLsZ1OrfdCuk%2Fimg.jpg)