728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
// .submit() -> 해당 form에서 sunmit 이벤트가 발생했을 때, 실행
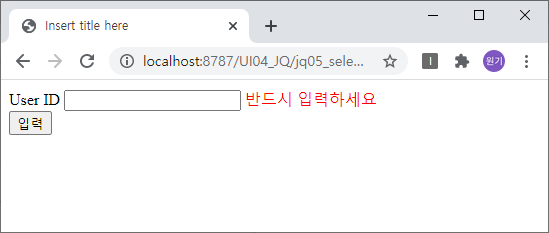
$("#signal").submit(function(){
if($(".infobox").val() == null || $(".infobox").val() == ""){
$(".error").show();
// 이벤트 자체를 종료(이벤트 전파 막기)
return false;
}
});
});
</script>
</head>
<body>
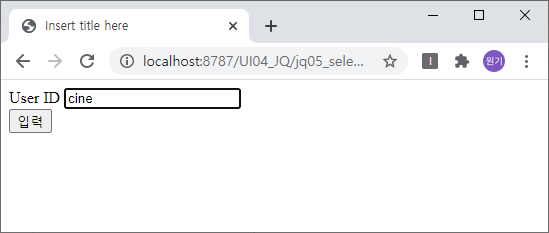
<form action="" id="signal">
<div>
<span class="label">User ID</span>
<input type="text" class="infobox" name="userid">
<span class="error" hidden="" style="color: red">반드시 입력하세요</span>
</div>
<input type="submit" class="submit" value="입력">
</form>
</body>
</html>


728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] find(), children(), parent(), next() (0) | 2022.02.14 |
|---|---|
| [jQuery] checkbox( 전체선택 ) (1) | 2022.02.12 |
| [jQeury] val()(value값 가져오기) (0) | 2022.02.10 |
| [jQeury] 제이쿼리 연습! (선택자 / hide, slideup 등) (0) | 2022.02.09 |
| [jQuery] 선택자(selector) (0) | 2022.02.08 |
![[jQuery] submit 활용해보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8QSsk%2FbtrmSxIYo2D%2FsQF7i7KWpskrkr37Wak90k%2Fimg.jpg)