728x90

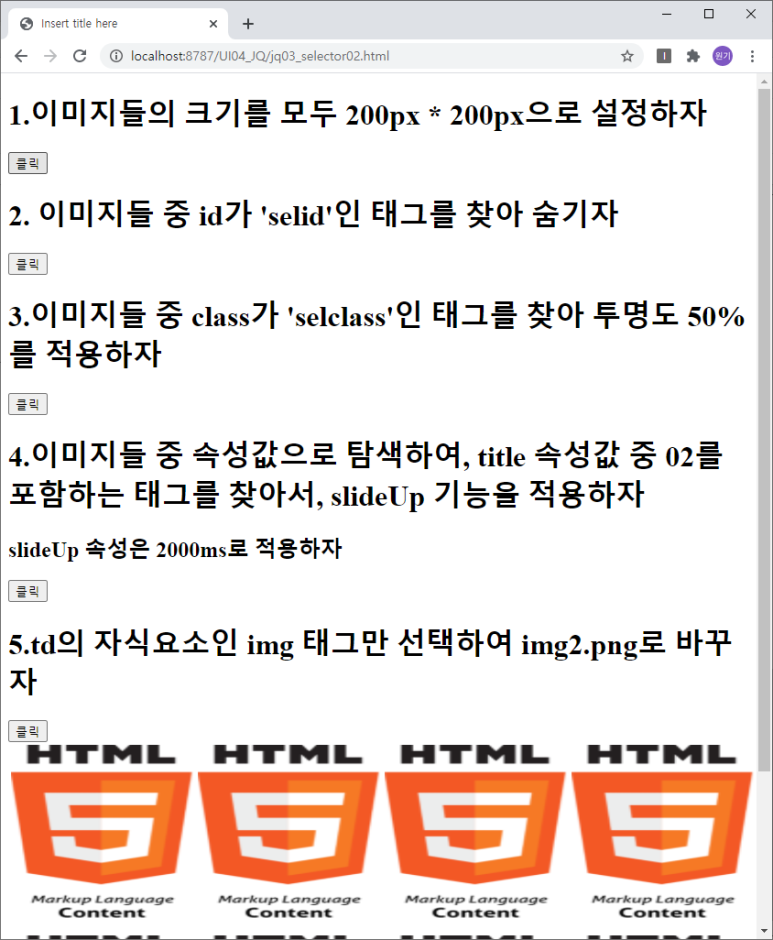
<h1>1.이미지들의 크기를 모두 200px * 200px으로 설정하자</h1>
<button onclick="resizeImg();">클릭</button>
<h1>2. 이미지들 중 id가 'selid'인 태그를 찾아 숨기자</h1>
<button onclick="idSelector();">클릭</button>
<h1>3.이미지들 중 class가 'selclass'인 태그를 찾아 투명도 50%를 적용하자</h1>
<button onclick='classSelector();'>클릭</button>
<h1>4.이미지들 중 속성값으로 탐색하여, title 속성값 중 02를 포함하는 태그를 찾아서, slideUp 기능을 적용하자</h1>
<h2>slideUp 속성은 2000ms로 적용하자</h2>
<button onclick="propertySelector();">클릭</button>
<h1>5.td의 자식요소인 img 태그만 선택하여 img2.png로 바꾸자</h1>
<button onclick="changeImg();">클릭</button>
<table>
<tr>
<td><img id="selid" title="img01" alt="img01.png" src="resources/image/img01.png"></td>
<td><img title="img02" alt="img01.png" src="resources/image/img01.png"></td>
<td><img class="selclass" title="img03" alt="img01.png" src="resources/image/img01.png"></td>
<td><img class="selclass" title="img04" alt="img01.png" src="resources/image/img01.png"></td>
</tr>
<tr>
<td><img id="selid" title="img05" alt="img01.png" src="resources/image/img01.png"></td>
<td><span><img title="img06" alt="img01.png" src="resources/image/img01.png"></span></td>
<td><span><img class="selclass" title="img07" alt="img01.png" src="resources/image/img01.png"></span></td>
<td><img class="selclass" title="img08" alt="img01.png" src="resources/image/img01.png"></td>
</tr>
</table>
이번에는 HTML의 바디부분과 출력결과 먼저 보여드렸습니다!!
혹시 이것만보고 만드실분은 한번 만들어보세요~~
function resizeImg(){
$("img").css("width", "200px").css("height", "200px");
}첫번째 버튼에는 이런 속성을 주면 됩니다! img의 크기가 모두 바뀌겠죠?

function idSelector(){
$("#selid").hide();
// $("#selid").toggle();
// $("#selid").css("display", "none");
// $("#selid").css("opacity", "0");
}2번째 문제는 위의 4개중 아무거나 쓰셔도 적용됩니다!
대신 toggle의 경우 한번더 클릭하면 다시 보이게 됩니다!
( 여기서 중요한게!! 지금 HTML영역의 태그를 보시면 아시겠지만 selid라는 id를 가진게 2개가있어요!
하지만 id속성은 unique의 특성을 가지고 있습니다! 1개만 가질수 있다는거죠...!
그래서 앞에서 부터 순서대로 찾아서 먼저 id가 selid인 태그에만 적용이됩니다.)

function classSelector(){
$(".selclass").css("opacity", "50%");
//$(".selclass").css("opacity", "0.5");
}css의 opacity는 투명도를 의미합니다.
opacity를 50%로 바꿔주면 됩니다!

function propertySelector(){
$("img[title*=02]").slideUp(2000);
}천천히 이미지가 찌그러들어요!

function changeImg(){
$("td > img").attr("src", "resources/image/img02.png");
}
728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQuery] submit 활용해보기 (0) | 2022.02.11 |
|---|---|
| [jQeury] val()(value값 가져오기) (0) | 2022.02.10 |
| [jQuery] 선택자(selector) (0) | 2022.02.08 |
| [jQuery] show(), css(), toggle(), hide() (0) | 2022.02.07 |
| [jQuery] 제이쿼리 작성방법 (0) | 2022.02.06 |
![[jQeury] 제이쿼리 연습! (선택자 / hide, slideup 등)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcLdTLI%2FbtrmSxoDNZr%2FAAAAAAAAAAAAAAAAAAAAAG7Zgs4cNKc4IIdxbou7OPN0jJoWuLaZTateq43GUNMn%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1751295599%26allow_ip%3D%26allow_referer%3D%26signature%3Deb%252F2HMDoz%252FlD8GGEIzinT0RiSZE%253D)