728x90

<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
//jquery 기본 작성법 : css selector 표현식 (css 표현 + js 표현)
//기능 구현 2가지!
//1)
$(function(){
//작성
});
//2)
$(document).ready(function(){
//작성
});
//$ -> jQuery라는 뜻
</script>제이쿼리를 작성하기 전에는 앞선 포스팅과 같이 js파일을 다운받아야합니다.
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
이와 같이 스크립트의 속성으로 경로를 지정해주면 제이쿼리가 연결이됩니다.
또한 제이쿼리의 작성방법은 크게 2가지가 있습니다.
$(document).ready(function(){
//작성
});스크립트 영역안에 이와 같이 작성하는 방법입니다.
$(function(){
//작성
})하지만 저는 주로 이와같은 방법으로 작성할 예정입니다.
또한 위의 작성방식에서 $는 jquery하는 의미입니다!
그럼 간단한 코드를 볼까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="resources/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
function highlight(){
$("#list01 > li").eq(0).css("background-color", "RoyalBlue");
}
</script>
</head>
<body>
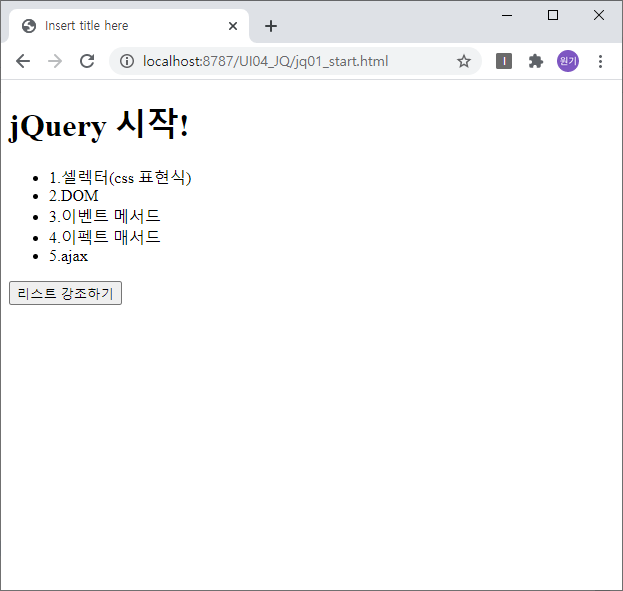
<h1>jQuery 시작!</h1>
<ul id="list01">
<li>1.셀렉터(css 표현식)</li>
<li>2.DOM</li>
<li>3.이벤트 메서드</li>
<li>4.이펙트 매서드</li>
<li>5.ajax</li>
</ul>
<button onclick="highlight();">리스트 강조하기</button>
</body>
</html>
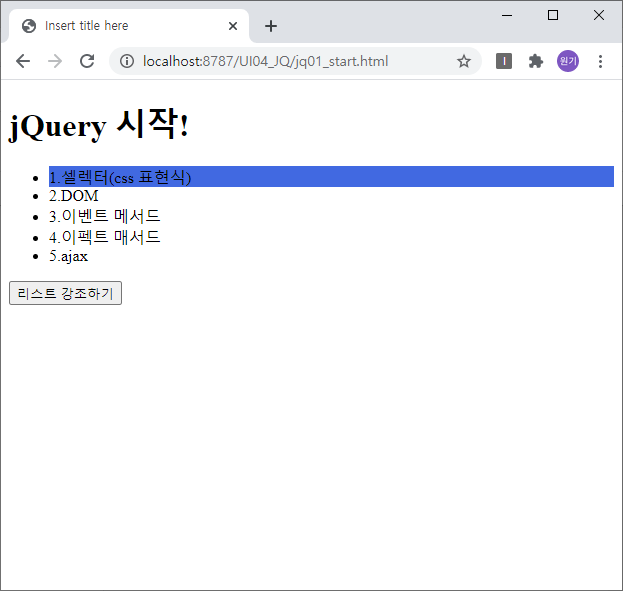
function highlight(){
$("#list01 > li").eq(0).css("background-color", "RoyalBlue");
}버튼을 클릭하면 위의 함수가 실행됩니다. #list01 > li의 0번지의 css속성을 줍니다.
배경색을 RoyalBlue로 바꾸겠네요!

728x90
'JS 관련 > JQuery' 카테고리의 다른 글
| [jQeury] val()(value값 가져오기) (0) | 2022.02.10 |
|---|---|
| [jQeury] 제이쿼리 연습! (선택자 / hide, slideup 등) (0) | 2022.02.09 |
| [jQuery] 선택자(selector) (0) | 2022.02.08 |
| [jQuery] show(), css(), toggle(), hide() (0) | 2022.02.07 |
| [jQuery] 제이쿼리가 뭔데?? (0) | 2022.02.05 |
![[jQuery] 제이쿼리 작성방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F1Oa8v%2FbtrmRhT4Zgj%2F2b1UQC5WAZPpR4ZOxEv3o0%2Fimg.jpg)